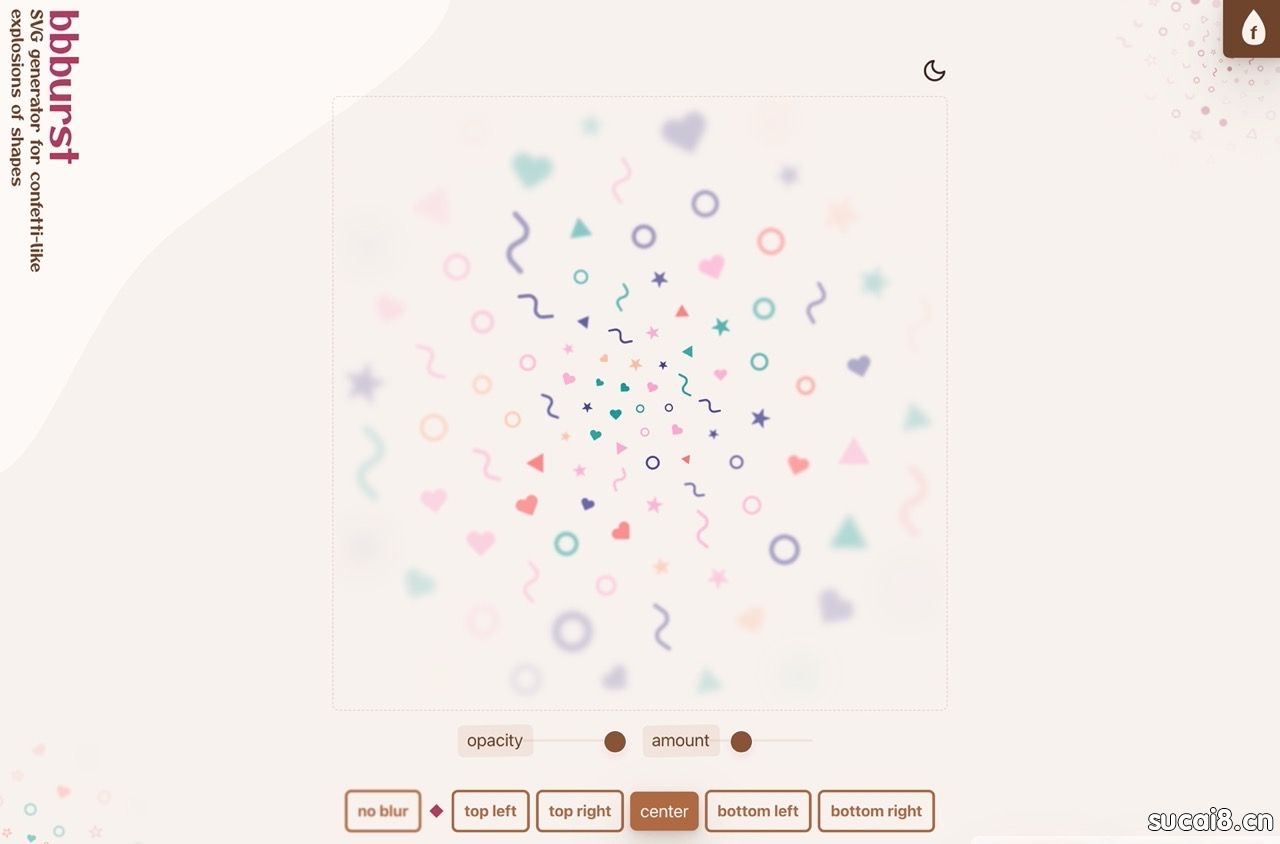
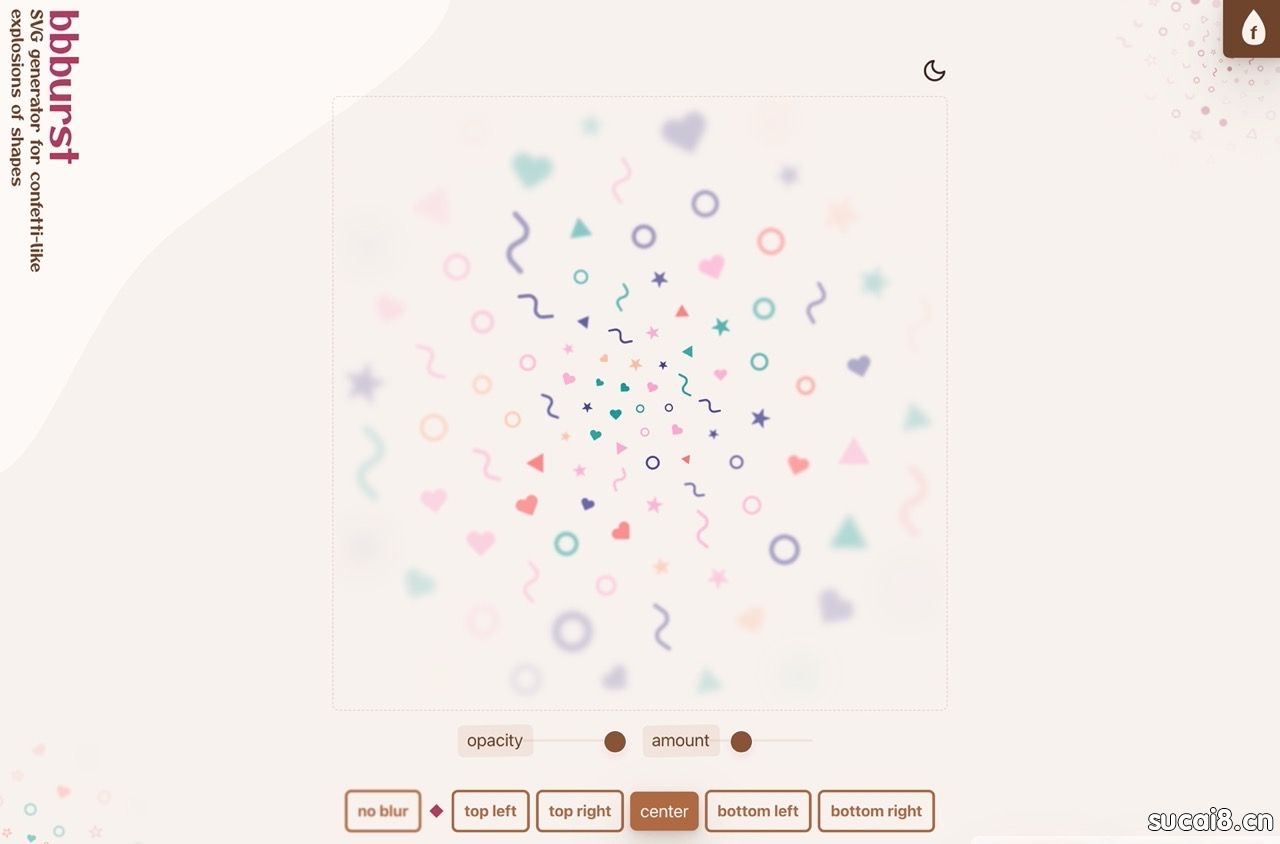
bbburst 是一個很簡單的在線工具,可以輕松產(chǎn)生有爆炸效果的彩色形狀 SVG 圖片,看起來就像文章上面這張截圖一樣很繽紛,帶著邊緣模糊效果,非常適合使用于背景、封面或按鈕,為設計加入生動活潑的元素,當用戶透過自定義工具產(chǎn)生合適的圖片時,只需點選下載 SVG 圖片或復制 SVG 標記,使用 SVGOMG 等工具優(yōu)化產(chǎn)生的 SVG 程序代碼。
 · ·
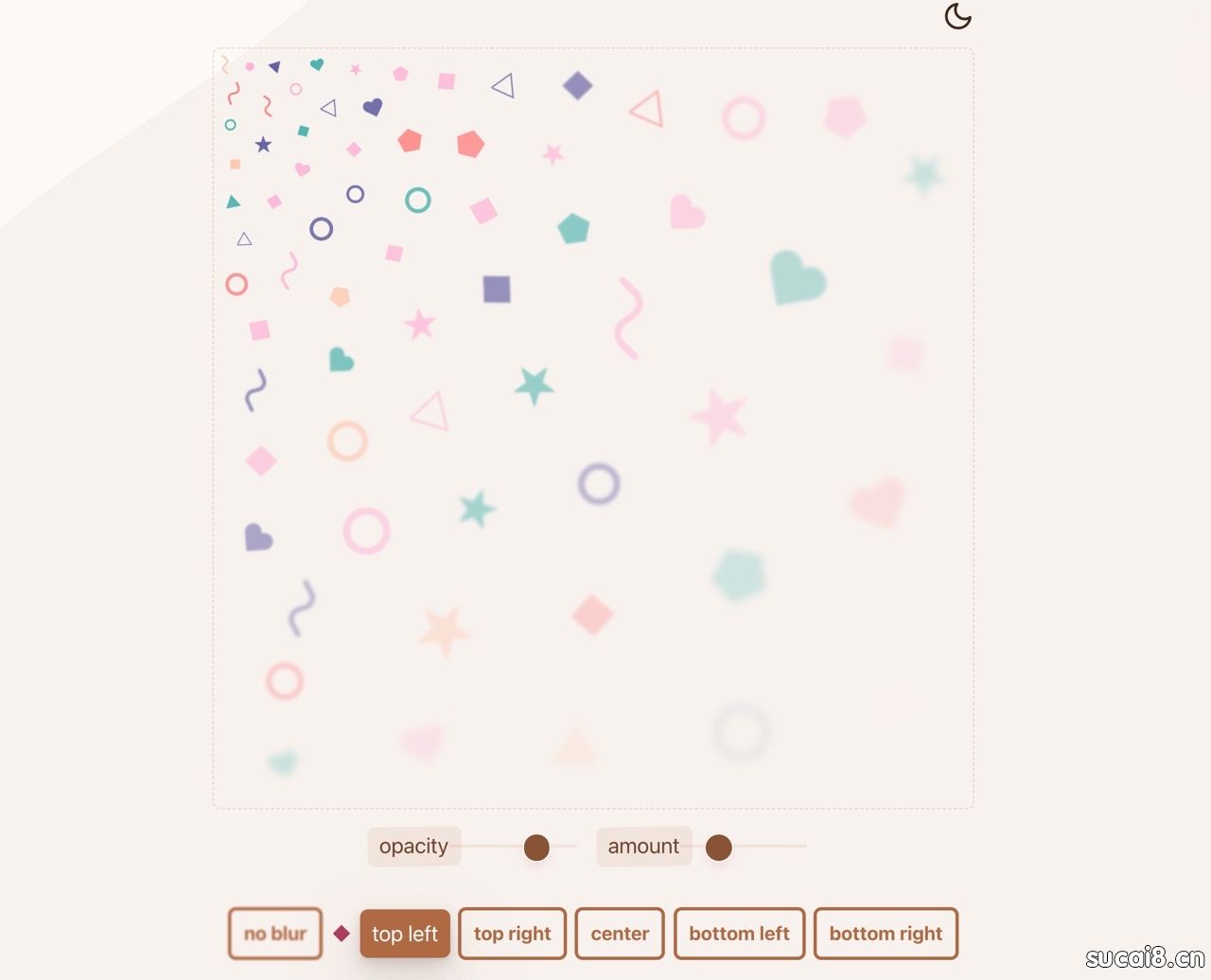
bbburst 產(chǎn)生器可以設定彩色圖片透明度、數(shù)量、邊框模糊效果,讓這些圖片集中在左上、右上、中間、左下或右下角,加入五種或更多的填充色彩,選擇不同形狀像是三角形、五邊形、菱形、星形、圓形、愛心、曲線、四方形、弧形,選擇后點選隨機產(chǎn)生就會不斷變化圖片。
這個工具使用 SVG.js 和 George Francis 的 generative-utils 鏈接庫,網(wǎng)站首頁有提供詳細說明文章,有興趣的開發(fā)者可以參考。
bbburst
網(wǎng)站鏈接:https://fffuel.co/bbburst/
使用教學
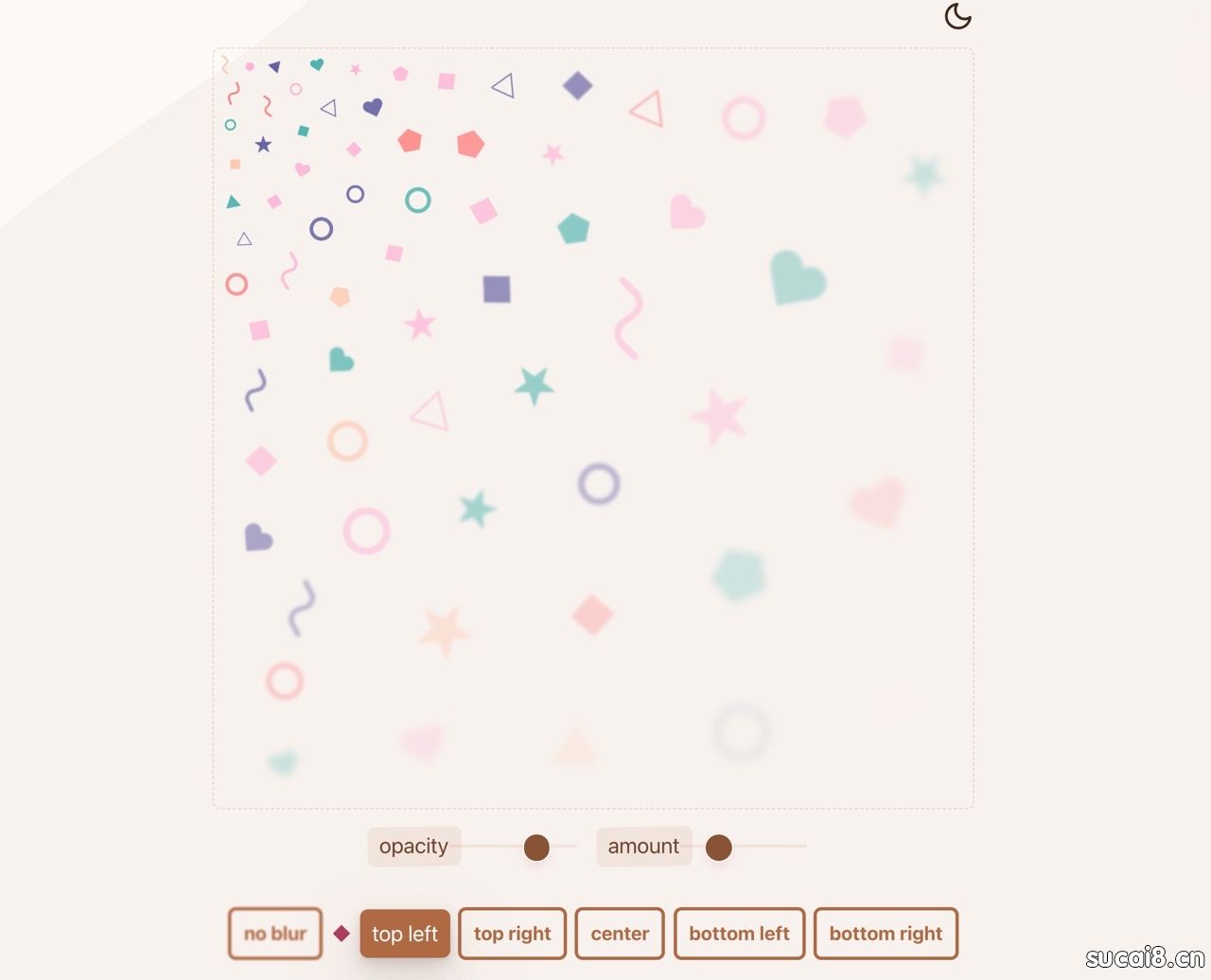
開啟 bbburst 后從產(chǎn)生器下方調整不透明度(opacity)和圖案數(shù)量(amount),底下有一排選項為讓邊界模糊(blur edges),也能選擇要讓圖片集中顯示在畫面的那個位置,默認是中間。
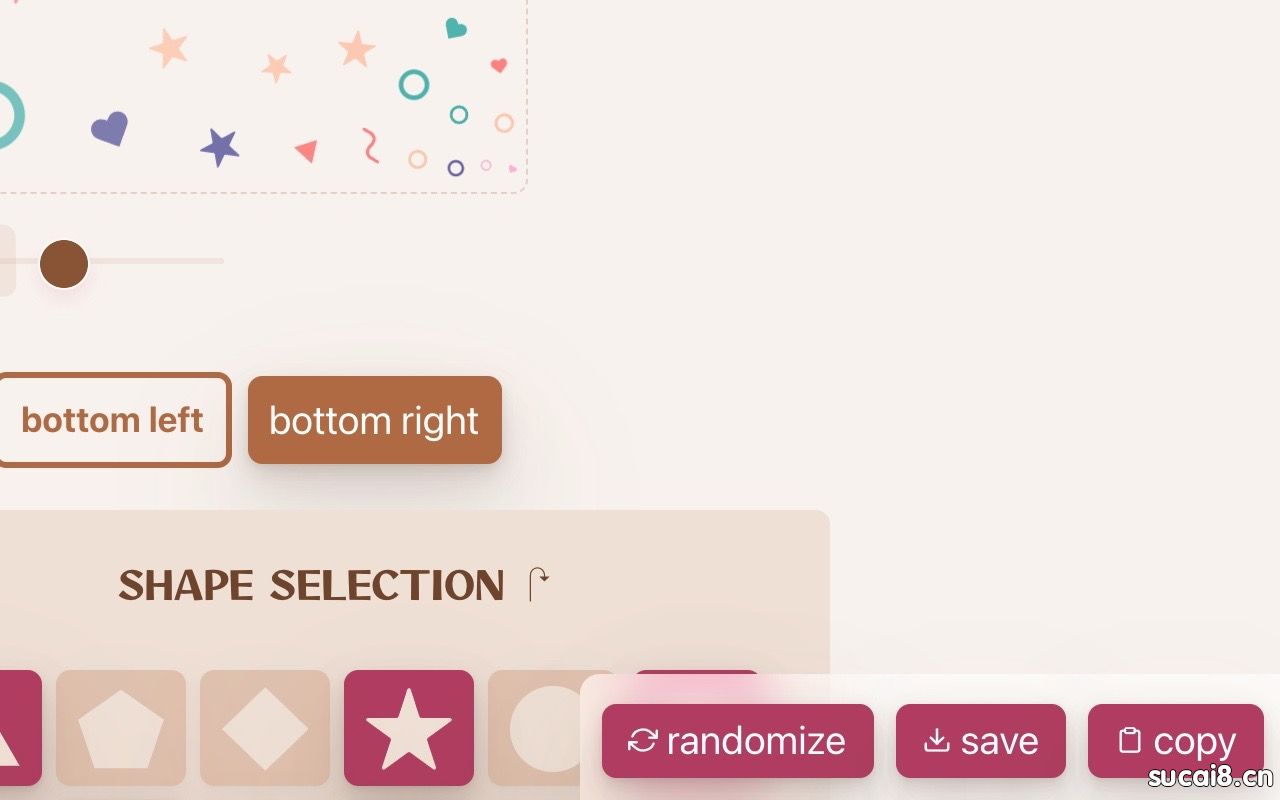
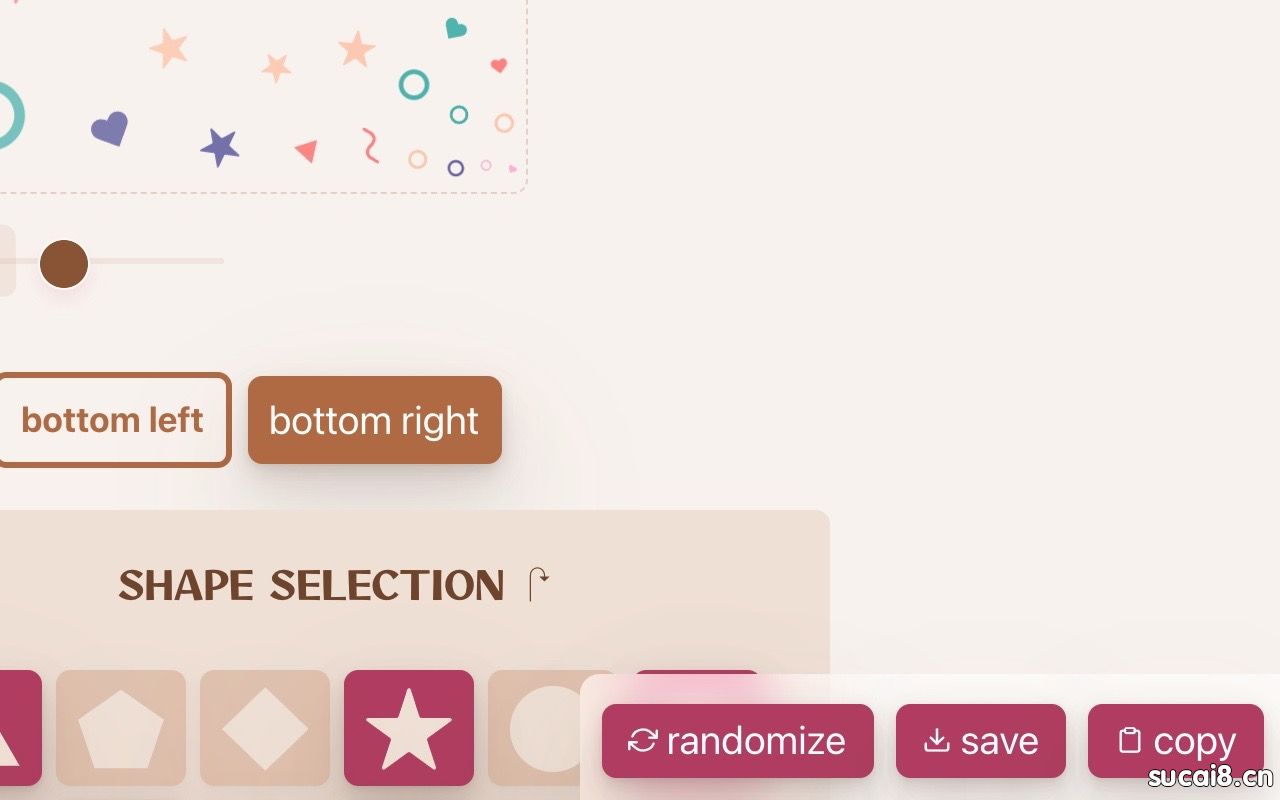
接著調整彩色形狀的顏色,預設有五種色彩,可以刪除或加入更多,從右側「Shape Selection」選擇要加入的圖案,每次選擇上方的圖片都會隨機產(chǎn)生。
 · ·
從右下角工具欄點選「randomize」隨機產(chǎn)生新的圖案,如果喜歡,點選「save」將圖片保存 SVG 格式下載,或點選「copy」直接復制 SVG 標記。
 · ·
如此一來就能從 bbburst 產(chǎn)生好看的彩色形狀 SVG 圖片素材啰!
 · ·
值得一試的三個理由:
- 在線圖片產(chǎn)生器,可制作有爆炸效果的彩色形狀 SVG 圖片
- 對圖片進行各種細節(jié)設定,也能選擇圖形色彩、形狀和顯示位置
- 直接下載 SVG 向量圖或將 SVG 標記程序代碼復制剪貼板
為什么我10秒就做出漂亮的漸變背景圖?用這個神器你也可以!很多時候我們在做漸變質感不知道如何去操作,沒關系,范范就給大家介紹一款神器,無論是你用在網(wǎng)站、UI 界面、作品集、高端海報都是一種不錯的選擇,而且免費用于商業(yè)設計。 閱讀文章 > | 
 ·
· ·
· ·
· ·
·












