編者按:這篇文章出自于 Divami Design Labs,這個團隊專精于用戶體驗設計,文章最早發布于 www.divami.com , 如果對于 UX 設計感興趣或者需要找到用戶體驗領域的合作方,可以聯系 Divami。下面的文章是 Divami Design Labs 對于信息架構知識的成系統的梳理:
如果你對于UI和UX有所熟悉,那么一定會聽說過「信息架構」的名詞,這個概念通常會縮寫為「IA」。
 · ·
UX領域的設計專家 Jared Spool 對于信息架構有一個頗為值得玩味的描述:
「如果設計的足夠好,它會顯得自然而隱形。只有當它做的不夠好的時候,我們才會注意到設計的存在。」
對于經驗豐富和優秀的 UX 設計師而言,都很清楚,讓設計真正「隱形」的根基,始終是優秀可靠的信息架構設計。
如今的互聯網已經進化了很長的時間,并且大量的功能和服務開始融入生活的方方面面,整體上每分鐘都在快速的進化,這種進化的目的,是竭盡全力地去貼合用戶的生活和習慣。這也意味著一件事情,就是用戶對于最輕微的混亂和不適,都能夠輕松感知到(即使他們并不確知背后的邏輯),移動互聯網剛剛崛起時截然不同,「干凈清爽」成了如今用戶體驗領域最重要的關鍵詞。
想要超越視覺美學,制造出更加出色、流暢的用戶體驗,產品和用戶體驗設計師先要成為優秀的信息架構師才行。
嚴格意義上來說,信息架構是一門獨立學科,如今被整合到用戶體驗設計這個領域當中了。UX 設計師、布道師、作家 Pia Klancar 將信息架構稱為「秩序科學」。從古埃及的圖書館到如今混亂不堪的互聯網,信息架構一直同人類的信息獲取和處理的需求,緊密關聯。
信息架構將內容梳理組織到貼合產品與用戶兩者,從而確保功能簡單而易于獲取。它需要考慮到目標受眾、產品類型、競品、品牌以及營銷和運營需求。
信息架構通常由四個部分構成,任何信息架構通常都是由這4個部分構成。
組織系統能夠幫助用戶預測有哪些不同類型的信息。
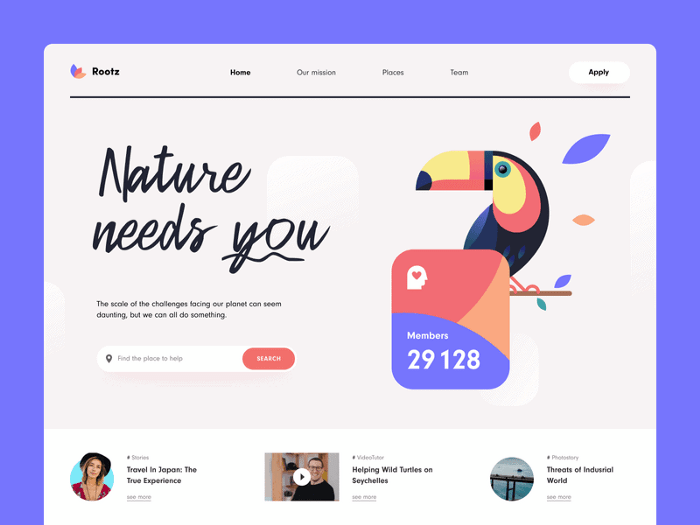
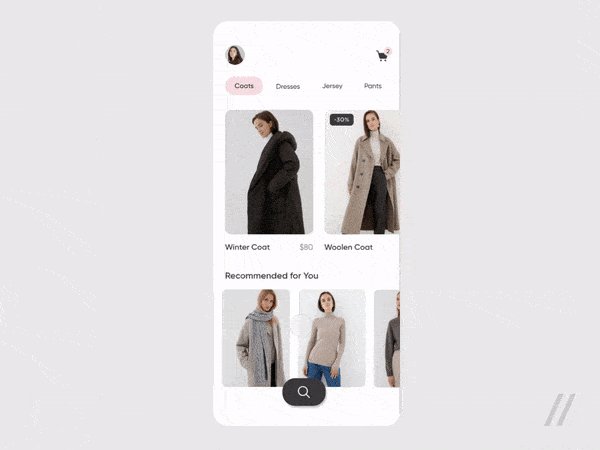
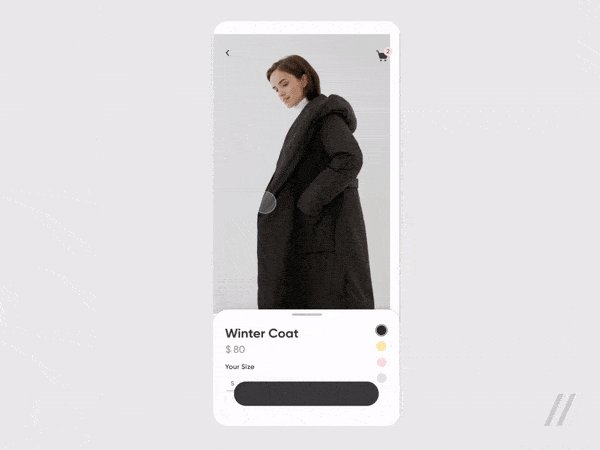
組織系統的第一個核心是「信息層級」,將元素根據重要性和相關性來確定順序,然后賦予不同的大小、對比度、顏色,并且選取對應的對齊模式。下面就是范例:
 · ·
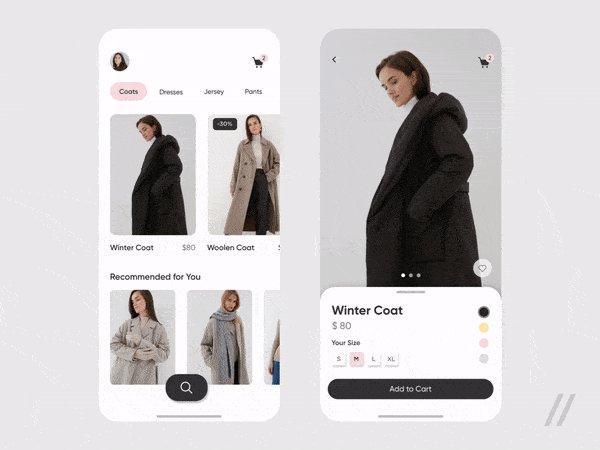
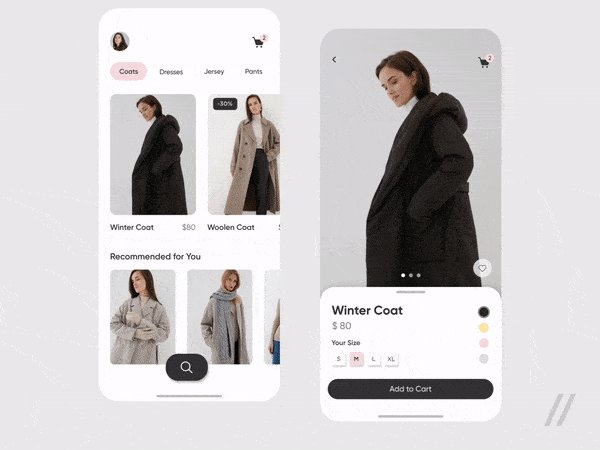
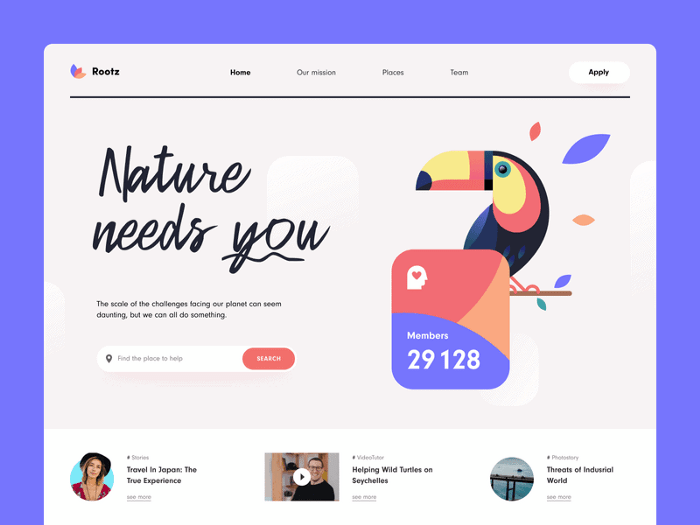
第二個組成部分是「排序系統」,也就是按照操作的難易程度來分配分配導航位置。在下面的點上網站當中,這種導航易用性就體現的非常明顯:
 · ·
第三個部分是「矩陣」,說白了就是將內容按照字母順序、數字、時間等方式進行分組,并且為用戶提供最合理的選項。
標簽頁系統基本上就是將信息和內容按照主題或者功能,打包堆疊成為一組獨立的頁面,借由圖標或者鏈接來組成導航組件,避免將信息一次性全部鋪在一起,降低認知過載的問題。在網頁上使用的時候,還可以加入一些懸停效果,來增加整體的吸引力。
 · ·
這里說的導航系統,更接近于用戶流程,是更底層的概念。通常說的是,用戶如果在給定的頁面中如何移動,抵達想要找的頁面。當然,導航系統本身的邏輯和研究可以單獨出一個系列文章。
搜索系統對于復雜界面是至關重要的,用戶需要擁有包括搜索欄、過濾篩選組件等工具,才能有效地篩選出信息,針對內容進行分類處理,最終找到想要的內容。
想要信息架構整體達到合格的技術要求,需要遵循 Dan Brown的 8 大原則來做優化:
- 1、對象原則:界面中的任何內容動應該視作為有生命周期、屬性、行為的對象。
- 2、選擇原則:遵循「少即是多」的原則。
- 3、公開原則:始終讓用戶可以預覽、了解搜索之后的信息和結果。
- 4、舉例原則:在呈現類別的時候,通過舉例說明內容的性質。
- 5、前門原則:假定至少有 50% 的用戶會從首頁以外的區域進入網站。
- 6、多分類原則:采用多分類的的方案,為用戶提供更多的瀏覽的選擇。
- 7、聚焦導航原則:保持導航足夠簡單,不要讓不同的東西和不同的路徑混到一起。
- 8、增長原則:假設網站和APP是具有成長性的,要讓界面和導航具有可拓展性。
當你開始設計的時候,請務必讓內容的創作者也一起參與進來,這一點很重要,因為你需要圍繞內容來構建網站,而不是反過來。
1、定義公司目標
讓公司的主要利益相關者參與進來,并且回答以下問題的答案:
- 你為什避免要做這個界面的設計?
- 你打算用它實現什么樣的目標?
- 你的目標是賺取更多的收入嗎?
- 你是否正在考慮降低成本?
- 目標是幫助用戶作出更好的決策嗎?
2、定義用戶的目標
仔細思考如何進行用戶訪談,怎樣構建用戶畫像,典型用例,以及最糟糕的情況。另外,仔細思考一下可能存在的技術限制的問題。
3、競品分析
在設計自己的信息架構之前,先分析競爭對手的信息架構:
在內容上的共同點有哪些
界面導航的易用性強不強
他們的優缺點分別是什么
4、定義內容
定義內容清單,并且對內容進行審核,了解其中的可行性和有效性。
標簽內容: 使用卡片分類法確定優先級,制定內容分組,并將這些內容轉換為實際的菜單和站點地圖
定義導航:以有意義和有效的方式來連接你的 UI 元素集合,預測用戶歷程的路徑,并且找到最佳的可行路徑。
用戶測試:為每個可能的階段來進行測試,使用不同的測試類型來獲得最佳的測試結果。
信息架構是用戶體驗設計當中不可替代的部分,可以提供正確的轉化路徑,帶來可用性更強的設計,并且讓你的設計師和營銷人員的潛力發揮出來。 | 
 ·
· ·
· ·
· ·
·












