對于一款社交產品,面臨最大的挑戰也許不是來自競爭對手,而是隨時間飛逝不斷進化的互聯網環境。作為已誕生 20 年的 QQ,歷經了用戶價值,產品形態的反復探討與爭論,輪番過不同平臺與設備的遷移與聚焦,迅速適應當下并尋求用戶利益最大化的方向是 QQ 團隊面臨的難題。
 · ·
用戶的核心行為場景早已遷移到移動平臺,隨著年輕用戶在互聯網的影響力逐步提升,QQ 有意加大「娛樂化」屬性在產品功能,設計體驗上的比重。既有火爆一時的「坦白說」,年輕用戶「處Q友」的「QQ擴列」,宣泄情感的「輕互動」,也有融合前沿技術體驗的「QQ紅包」、「AR穿越」等狂歡活動。為了吸引年輕用戶的眼光,不斷刷新更酷炫的體驗,升級更大規模的活動占據了版本規劃的大部分內容。

經過 6.0 與 7.0 版本的迭代后,雖然亮點功能與節日運營能收獲不少口碑,但從目標用戶的反饋以及用戶群體的遷移現象來看,QQ 也面臨活躍用戶群體收窄的危機。
要避免「過度設計」,「華而不實」的負面反饋,意味著得先提升用戶在社交和溝通場景的有效性,降低界面里的噪聲,減少冗余信息的騷擾,提高更有社交價值信息的展示比例。
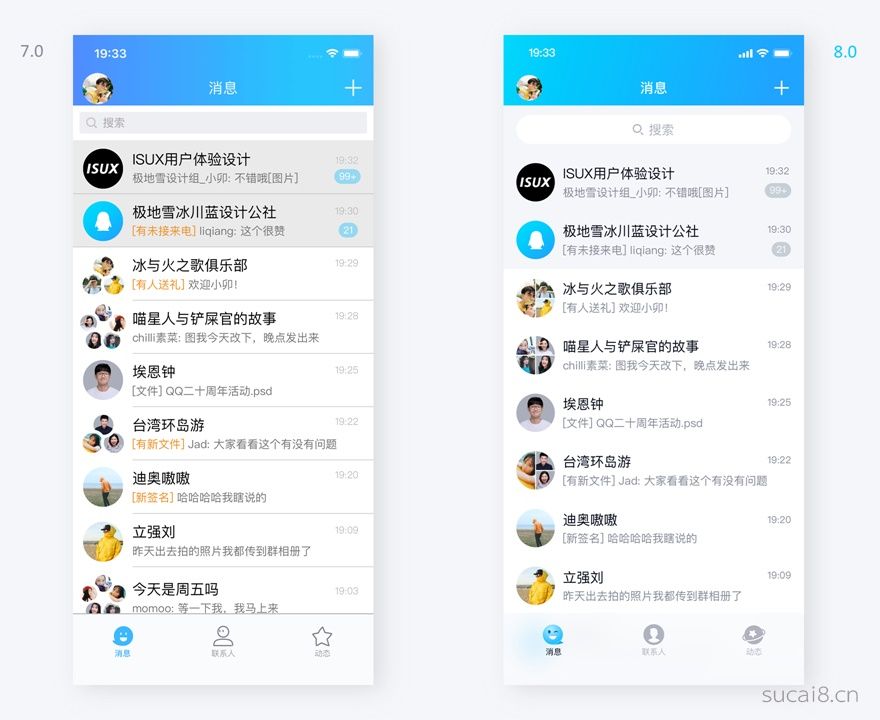
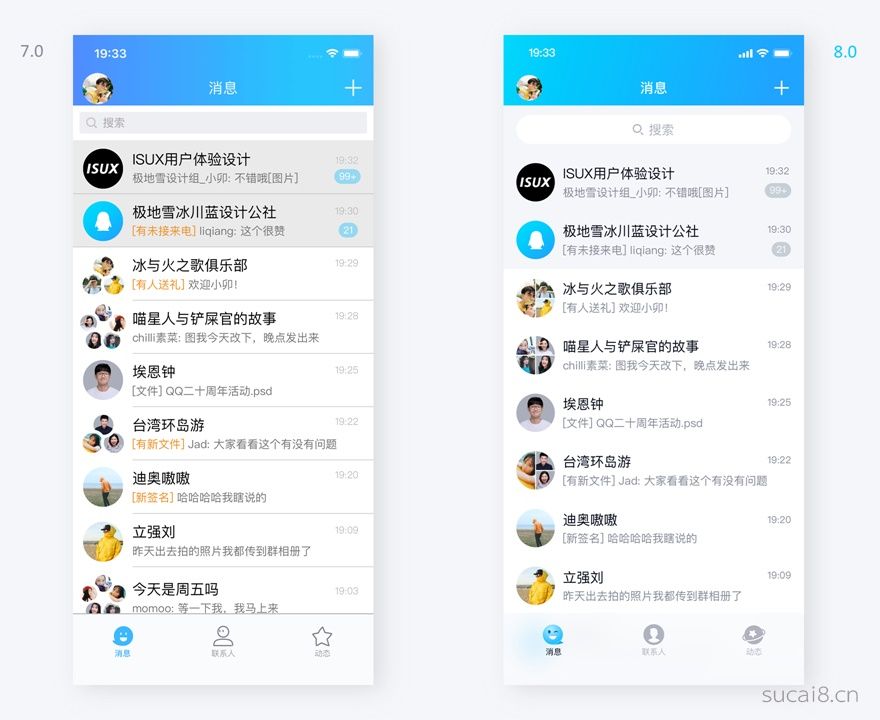
通訊與社交是用戶在 QQ 獲得信息的核心場景,也是冗余信息和過度提示的高發場景。以用戶接觸信息的入口頁面(消息列表)為例,舊版本通過分割線來區分信息個體,對于惜字如金的信息首要界面來說,標題與摘要已有足夠辨識度來區隔不同的信息個體,分割線帶來的容器感意義不大,而群聊頭像的組合方式,雖然不規則拼接方式有利于提升 5 人以下人數的辨識度,但也造成了在視覺觀感上的無序,從而使得整體頁面增添了「噪聲」。

因此在直觀表現層面,即使不改變大部分的信息內容,也可以通過消除信息容器感,規整信息樣式的方式來降噪。而在邏輯層面的降噪,則要通過用戶場景來考量,過往對于推送給用戶的信息過于強調信息類型,卻忽略了用戶往往并不需要過分關注眾多「特殊」信息的訴求,從而為用戶帶來了騷擾,為此我們從消息推送的機制梳理了多達十幾種消息類型的觸發場景,并去掉了一半以上的特殊信息類型的推送,削弱了大部分特殊信息類型的表現樣式。對于用戶來說需要的并不是更多「特別關心」的強提示,而應該是只有極少數的強提示才能高效提升「特別關心」的觸達效率。
 · ·
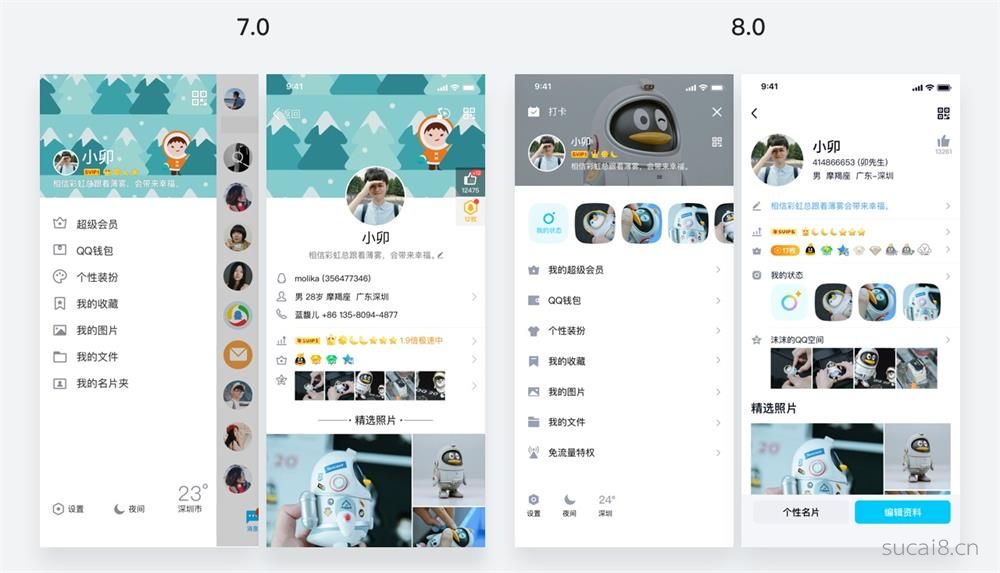
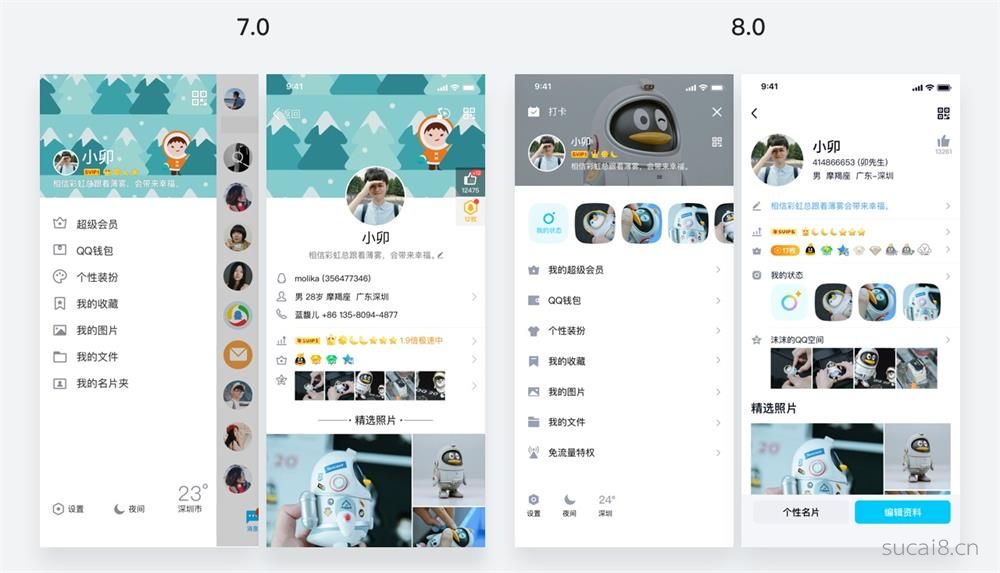
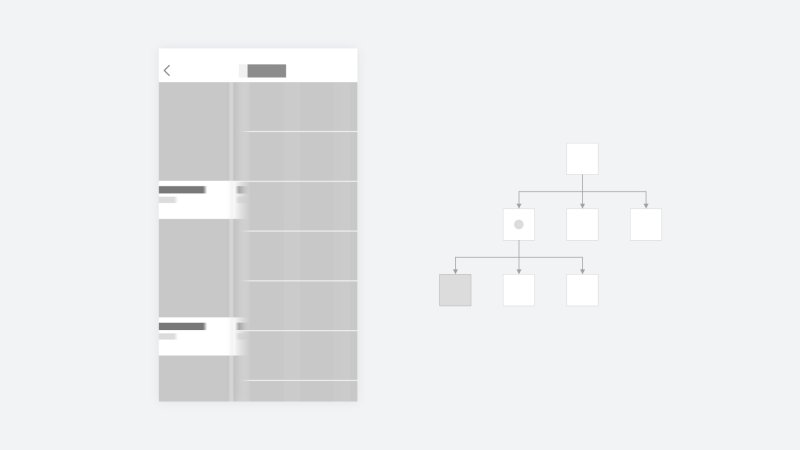
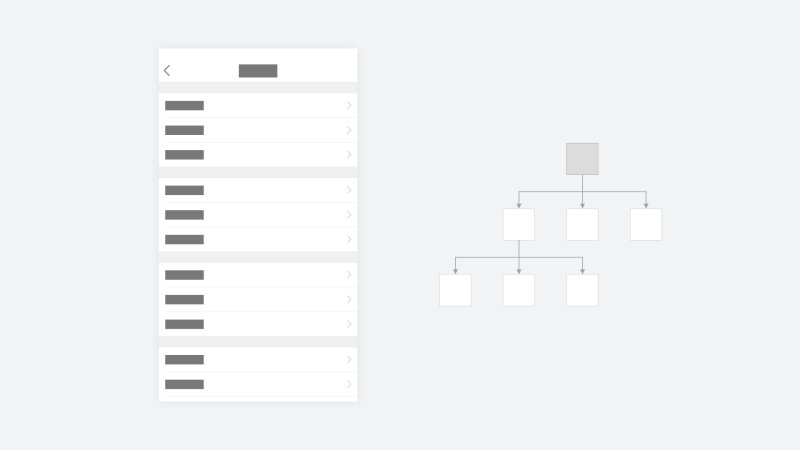
有生機的設計意味著平臺能「理解」用戶對信息展示的意圖,讓用戶把優質內容更有效的對外展示。新版本相比舊版本能在同樣的區域內展示更多有效的社交內容,例如資料卡調整布局結構能提升有效信息在頁面占比,同時也根據用戶設置封面圖的比例數據,去掉千人一面的默認封面圖,為此節省的空間可以為用戶展示未來更豐富的社交內容(例如用戶上傳的短視頻內容)。同樣對于抽屜頁(側邊導航欄)也去除默認封面圖,并通過視覺樣式(拉通為全屏頁面)與進場動畫(從左往右擠出)擯棄原本「浮層」的信息架構,更穩定的頁面(全屏)能承載更有效的社交信息,從而把「抽屜導航」提升為與「消息」「聯系人」「動態」信息架構平級的「我的」頁面,為后續規劃更豐富的社交與個性能力提供更具擴展性的信息框架。
 · ·
因此信息框架不只是在做減法,而是通過設計把冗余信息轉移并替換為更有利核心通訊與關系鏈社交的信息和能力。
與追求自我解放的藝術學科不同,有生機的設計具備有序和精致感的特征,也是代表了理性、自律、嚴謹的底層設計原則。《道德經》有言:合抱之木生于毫末,九層之臺起于累土,千里之行始于足下。這些毫末細微的,不被人留意的底層規則,恰恰才是支撐 QQ8.0 的根基。
1. 有序可依的柵格系統
柵格系統定義了一套底層的、統一的測量單位,當設計團隊內對此達成共識時,可以避免因屏幕適配、比例換算產生的半像素偏移,適配多種屏幕,提升精致細膩程度,同時保證了設計稿件中元素屬性的一致性和規范化,并有效降低設計師的決策成本,提高不同設計師之間的協同效率。
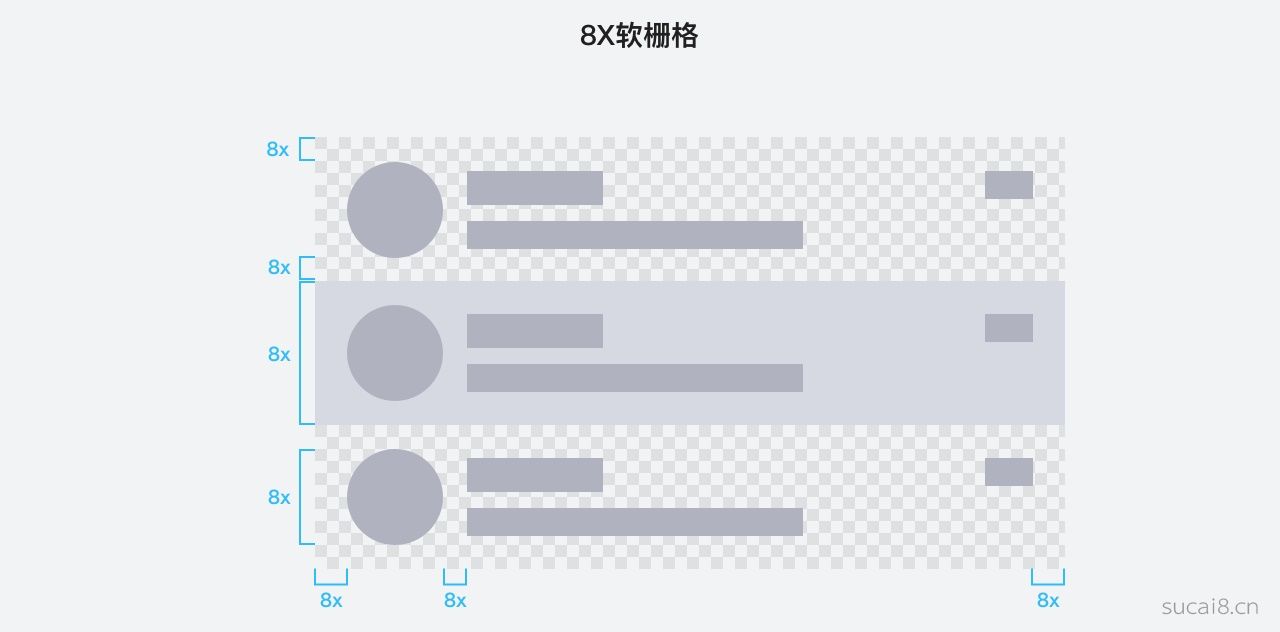
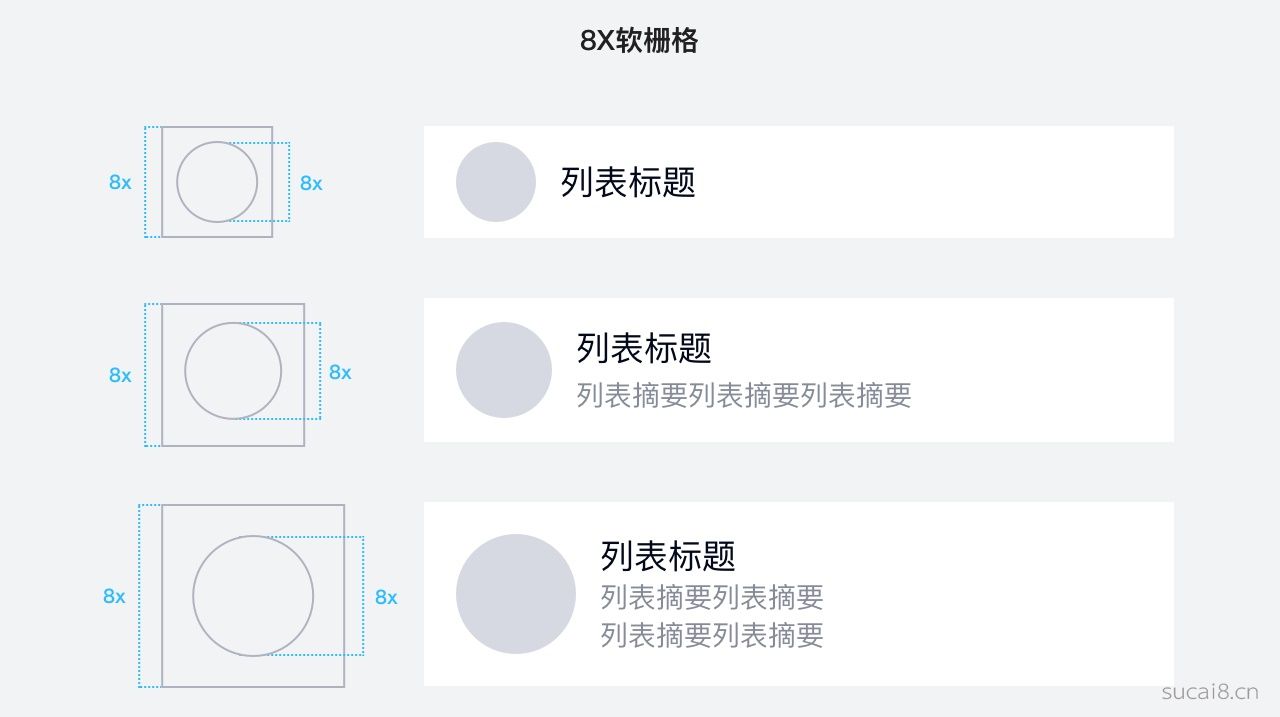
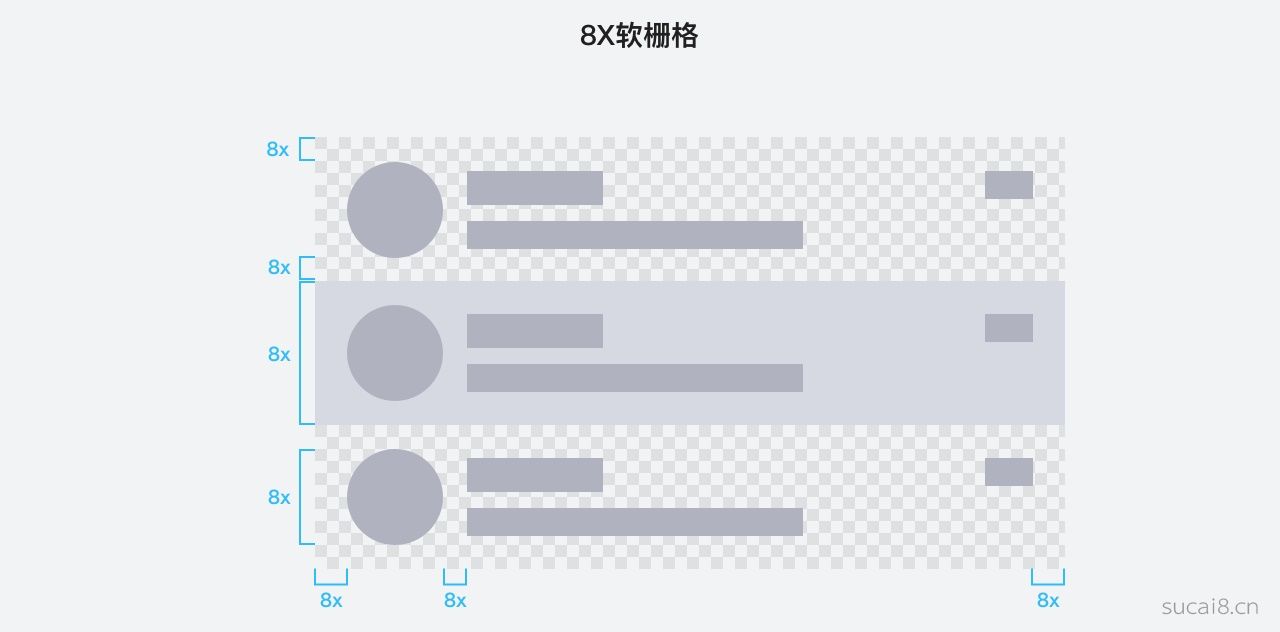
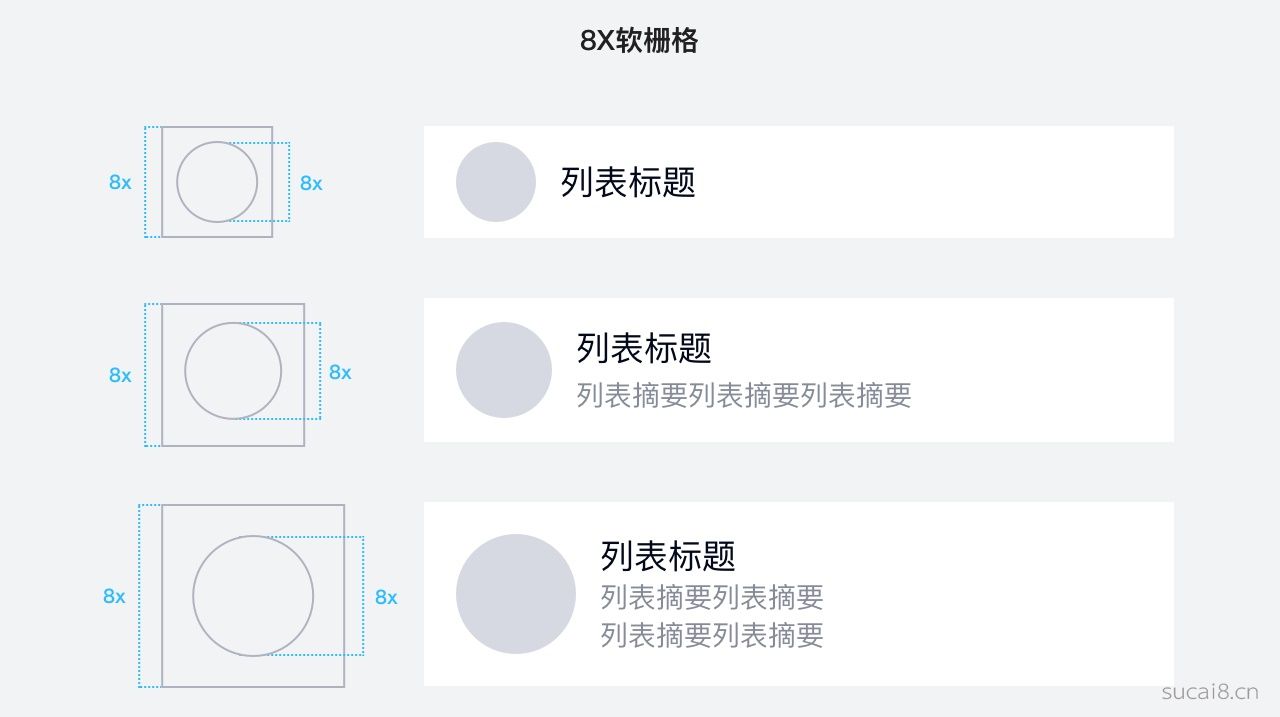
在 QQ8.0 的設計中,我們定義了一個單位為 8px 的軟柵格系統:以 8px 為單位來規范元素的尺寸與間距。
對于安卓來說,安卓的 mdpi、hdpi、xhdpi、xxhdpi、xxxhdpi 等各個分辨率,都能被 8px 整除。這符合 Google Material Design 對于柵格系統的定義:所有元素的尺寸與間距都與 4dp(8px)的基準網格嚴格對齊,也就是說,將界面切割成 8px*8px 的網格,所有元素的邊緣和間距都會嚴格地落在網格邊線上。但對于 iOS 而言,主流機型如 750*1334px,828*1472px、750*1624px 等都不能被 8px 整除,因此 QQ 設計團隊采取了軟柵格的方法:在設計過程中,保證元素的尺寸是 8px 的倍數,保證元素與元素之間的相對距離為 8px 的倍數即可。
 · ·
當 QQ 設計團隊對這套 8px 柵格系統達成共識后,界面設計獲得了有力的決策依據,得以迅速而規范地開展。
 · ·
2. 更有規律的字號應用場景
字體與字號是設計中的重要一環。在 QQ8.0 的設計中,QQ 設計團隊重新調整主體字號,并減少了字號種類,梳理了字號階梯。
根據調研報告,QQ 的年輕用戶使用小屏、非全面屏手機依然占據主流,因此對于單屏的信息容載量是非常敏感的。在 QQ8.0 的設計中,我們將主體字號從 36px 降低為 34px,提高頁面的容載量,對小屏手機更加友好。此外,QQ 設計團隊重新梳理了字號階梯,將字號從過往的 8 種減少至 4 種,在每個頁面出現的字號限制在 3 種以內,使信息的呈現更有規律,幫助用戶更快地定位到有效信息。
 · ·
3. 整齊一致的轉場動效
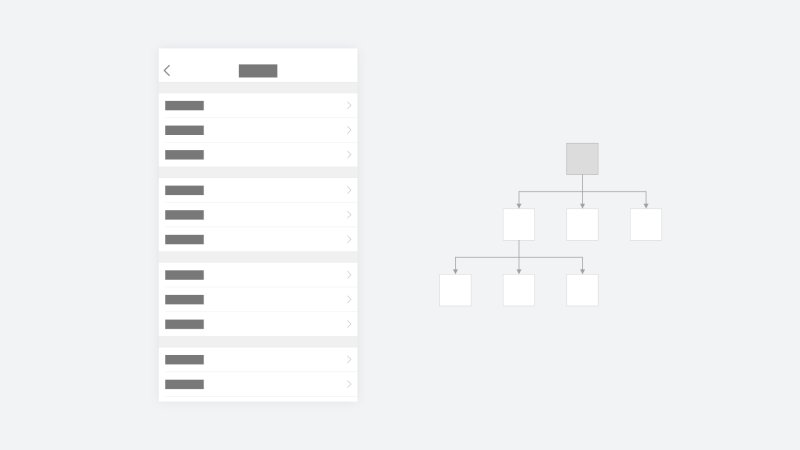
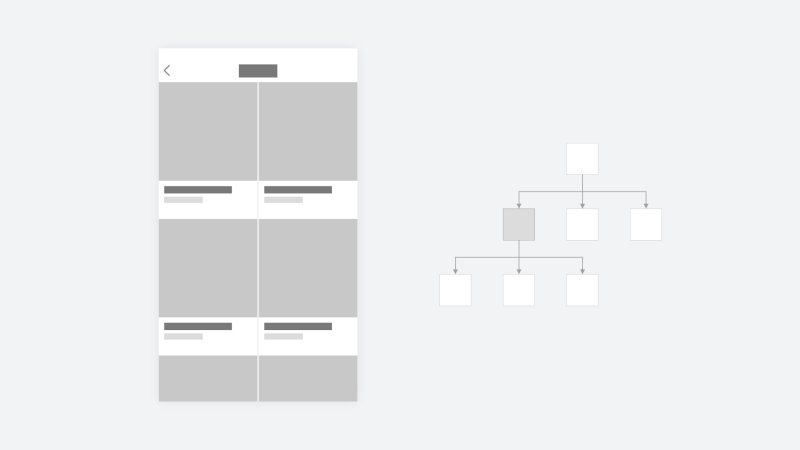
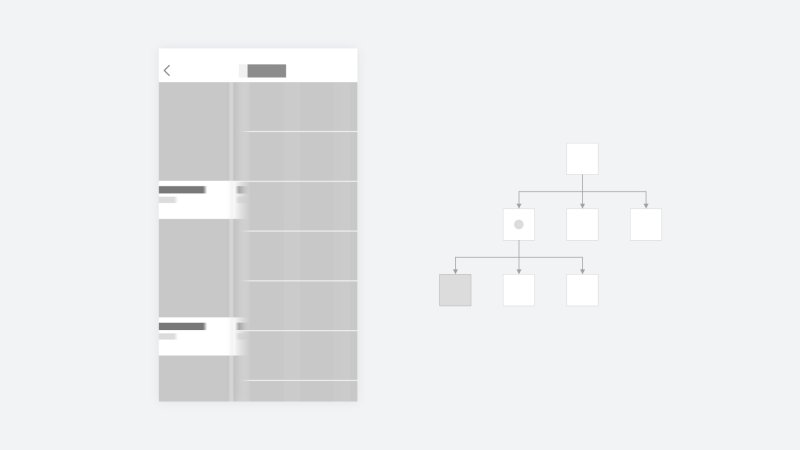
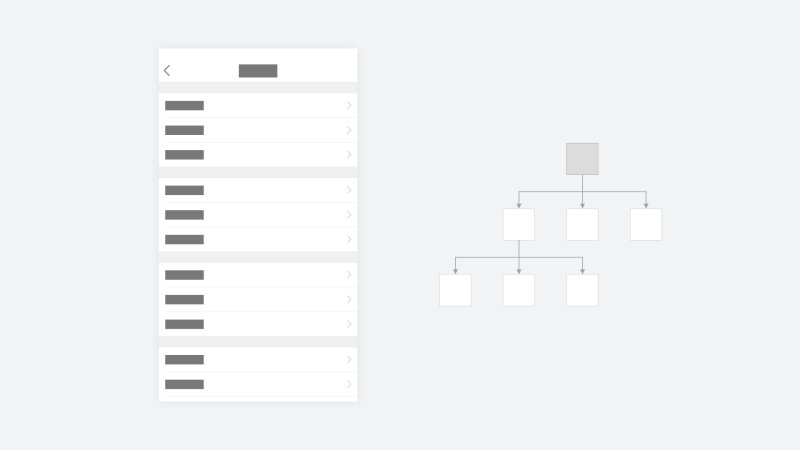
萬物復蘇一致向陽而生的場景是人類對大自然生機盎然的直觀感受,我們把有序和一致的體驗納入到貫穿任務路徑的轉場動效。對于頁面之間的轉場動效,常見有從左往右,從上到下和全屏縮放的模式,不過舊版本對這三種動效的使用場景沒有嚴格的界定,原因在于 QQ 作為平臺提供的功能入口以及耦合的任務關系較復雜,導致缺乏一致性的轉場動效無法為用戶帶來有預期的交互反饋。為此,團隊重新規范頁面動效的使用場景,將主要功能模塊的轉場邏輯做了全面的梳理。
橫向切換,層級的深入與回退
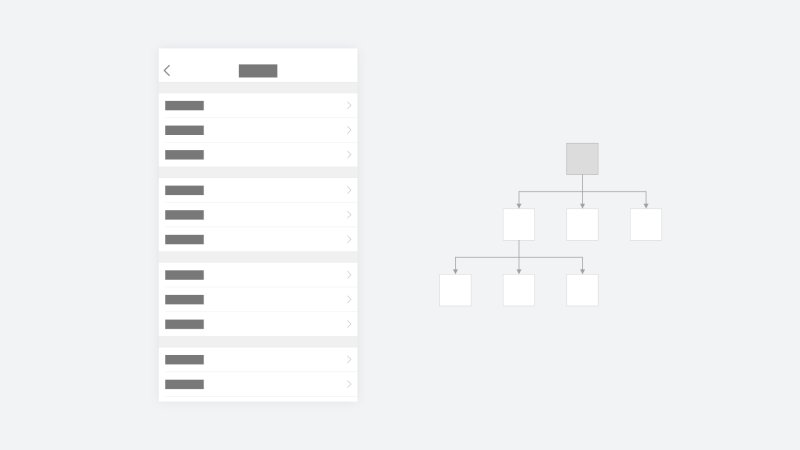
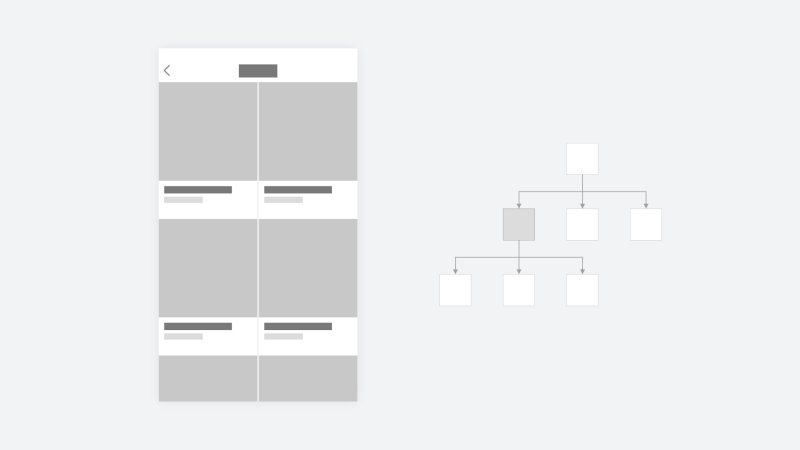
對于明確父子層級關系的頁面切換,使用左右橫滑的頁面動效,有助于層級結構的引導,讓用戶感知當下跳轉到不同頁面,并根據導航欄上的返回指示,退回到最初的頁面。橫向切換能增強視覺閱讀的延續性,讓用戶有明確的預期。
 · ·
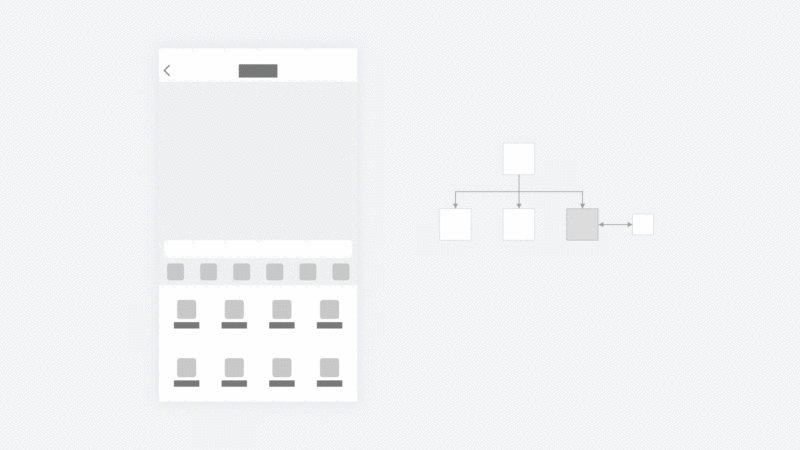
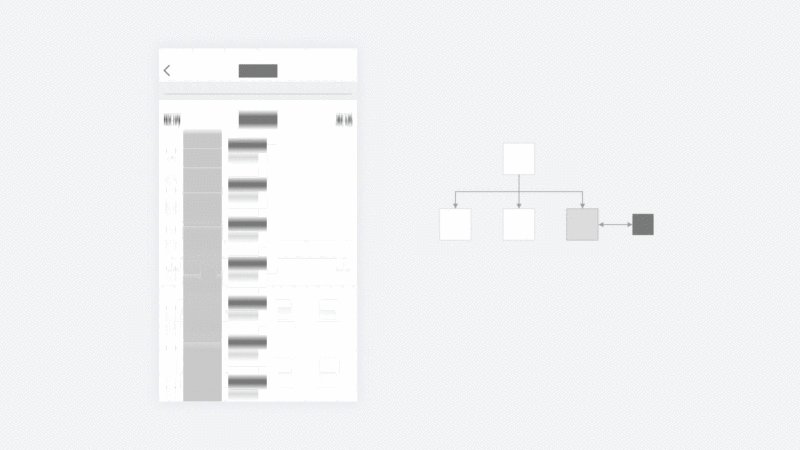
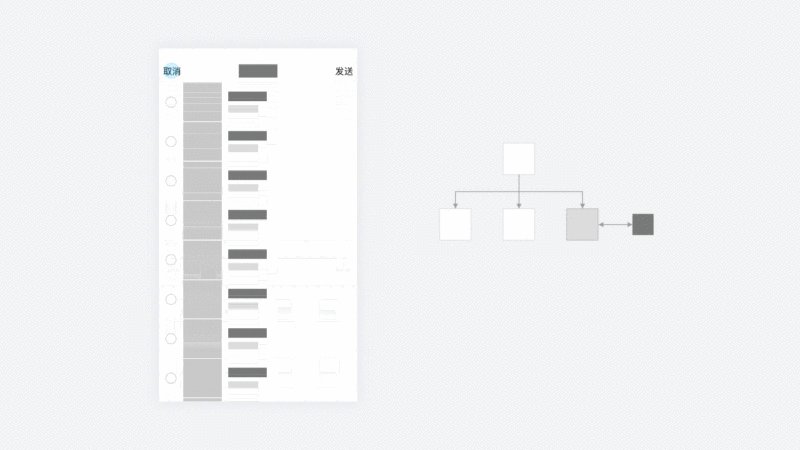
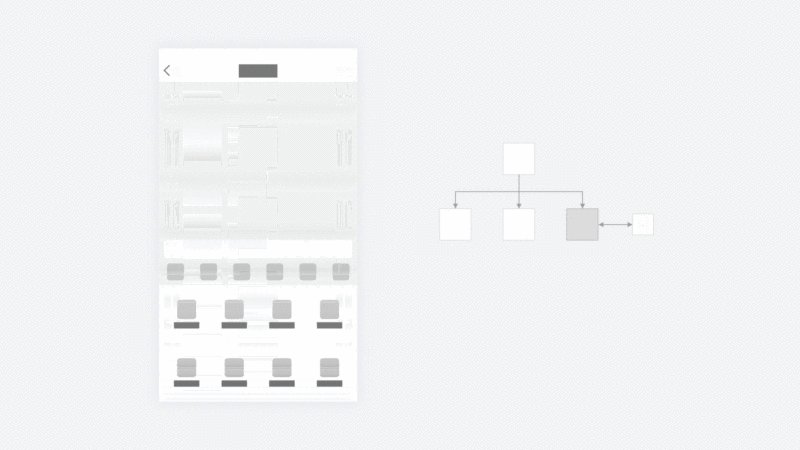
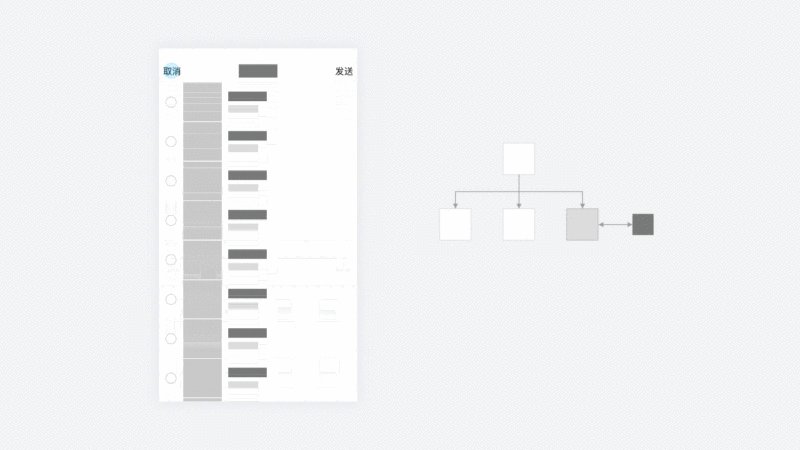
縱向滑動,開啟一個分支任務
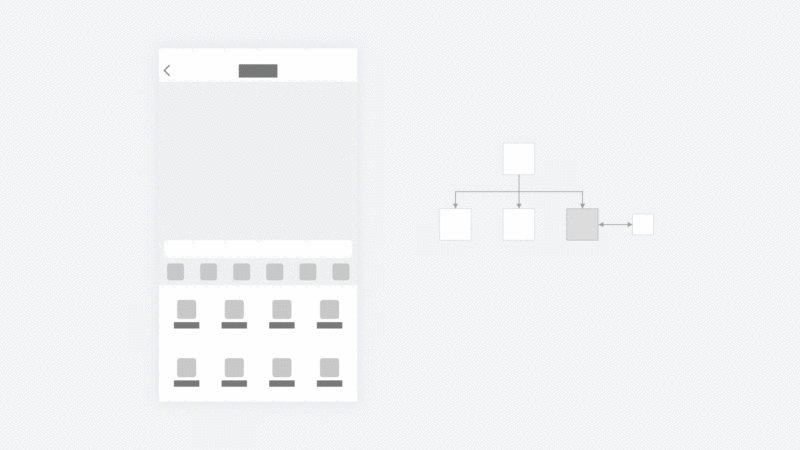
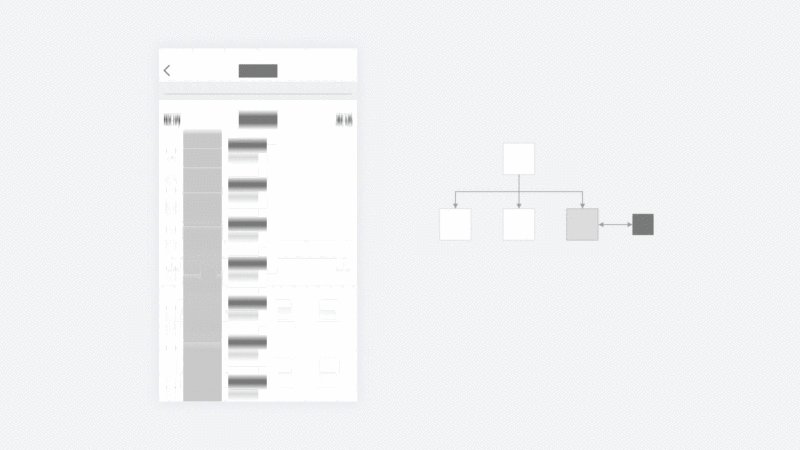
依附于主任務路徑的分支任務(例:創建群聊、發送文件),則采用上下滑動的頁面動效,目的是強調分支任務行為的即時性,并且在完成分支任務之后,才能進行其它動作。另一方面,縱向滑動的運動軌跡較長,更容易引起用戶的注意力,讓用戶專注于當下的任務。
 · ·
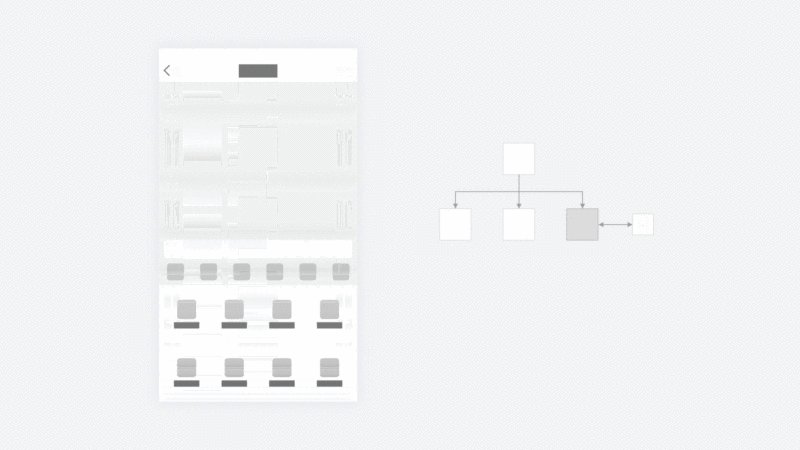
全屏縮放,強調內容的來源
對于強預覽能力入口的打開方式(例:在聊天窗口查看圖片、視頻),使用全屏縮放的頁面動效,能夠增強從預覽到內容完整展示時過渡的視覺張力。全屏縮放強調了內容展示的路徑來源,也有利于營造全屏瀏覽的沉浸感。
 · ·
「樂在溝通」是 QQ 最早的口號,也是希望用戶能在 QQ 聊天的過程中獲得快樂,但只是為此而不斷堆砌娛樂化的功能和夸張而缺乏條理的設計,只會激發用戶的審美疲勞增添體驗的沉重感,所以需要剖析「在QQ聊天獲得快樂」的本質,「樂」應該是用戶發自內心產生的認同與好感。用戶在高效便捷使用 QQ 時,也不必過于嚴肅生硬,在適當的時機能發現會心一笑的幽默感,不影響主線任務的體驗過程中能遇到小驚喜,在進行溝通或社交的時候能輕松無憂,讓用戶感覺 QQ 是一個充滿樂觀與正能量的朋友,也就是讓用戶能感知到 QQ 的活力與朝氣,從而樂于在 QQ 進行聊天與社交。
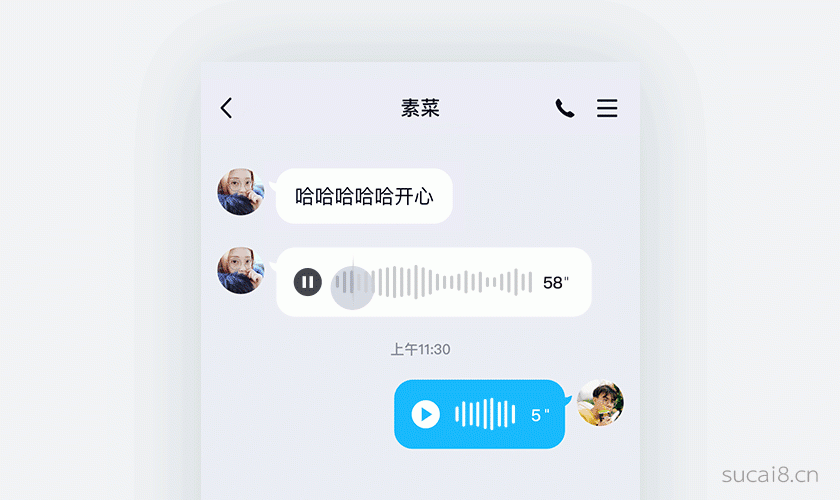
團隊重新思考消息傳遞環節的體驗,希望能通過更生動的方式透傳消息所附帶的情感。最接近人類本能的信息傳遞方式是語音消息,我們發現用戶對語音暫停,進度拖拽,音頻預覽有強烈的訴求,為了拉開與競品語音消息的差距,需要為聲音進行可視化設計,讓用戶能在視覺和觸控上直觀感受到語音消息的生動表現。
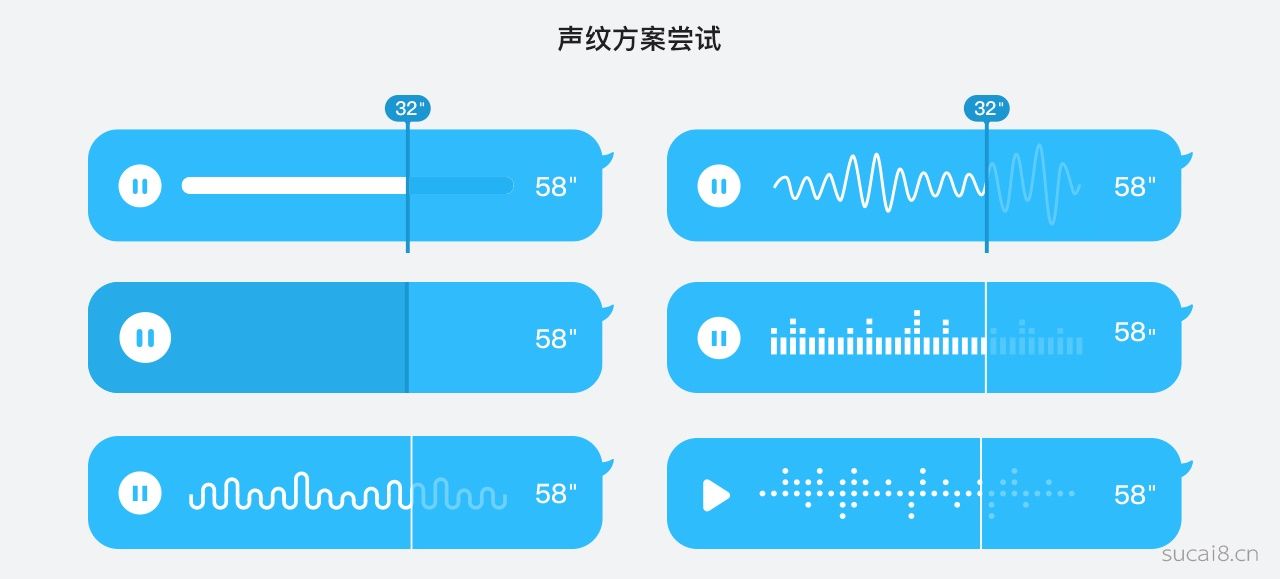
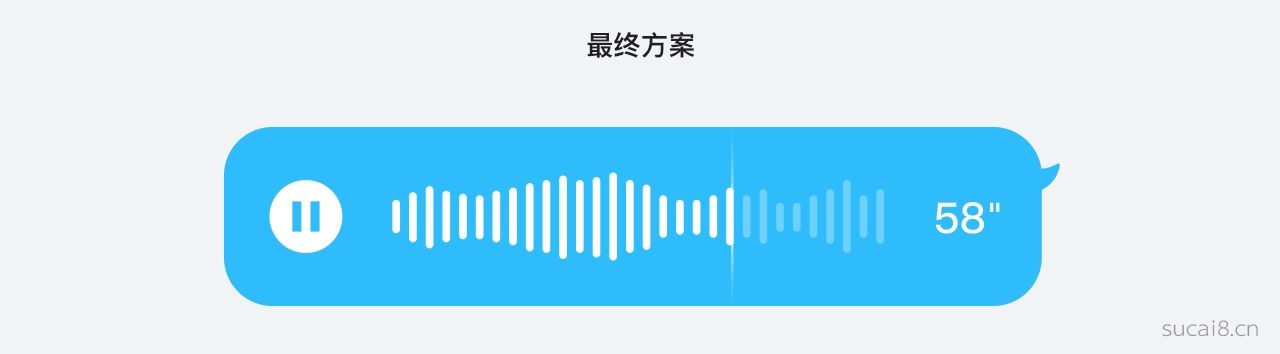
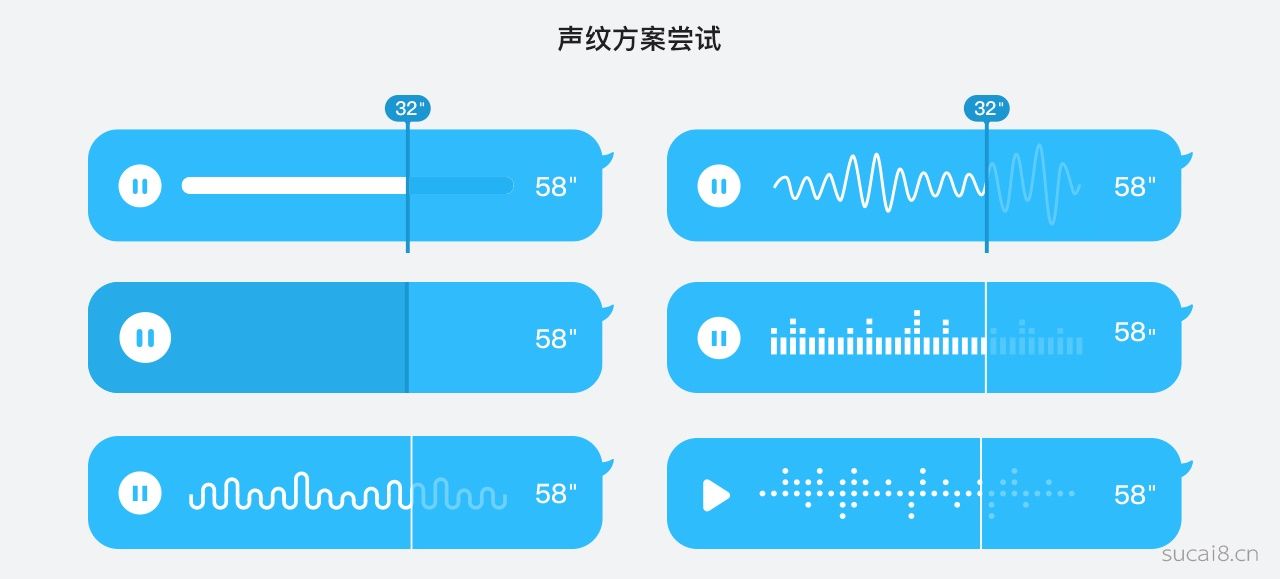
音頻預覽的聲紋樣式設計也是一波三折,設計師起初嘗試的十幾種樣式,經過實現成本、性能條件、清晰表意和視覺美觀權衡后,最終篩選出一個適合新版本的方案。
 · ·
 · ·
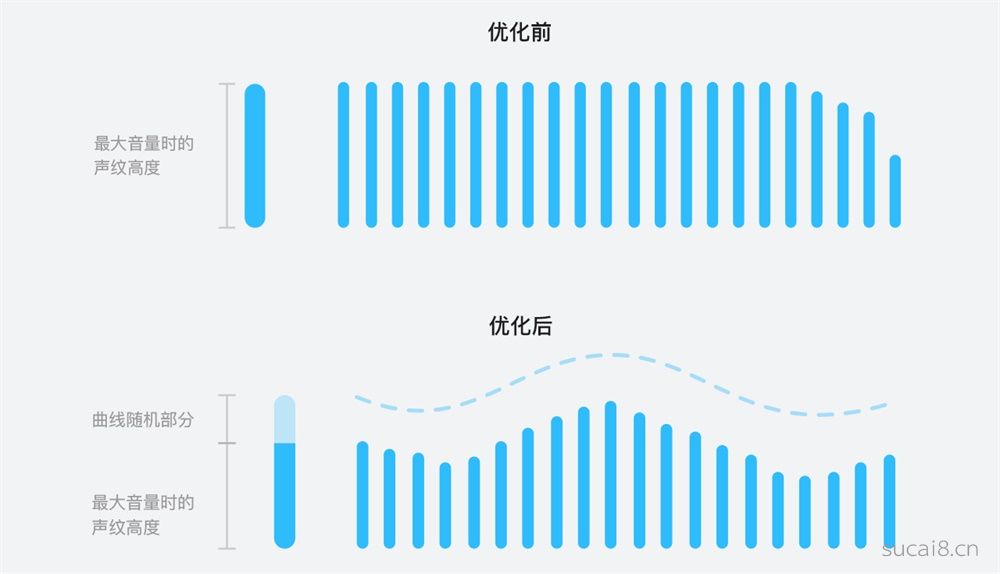
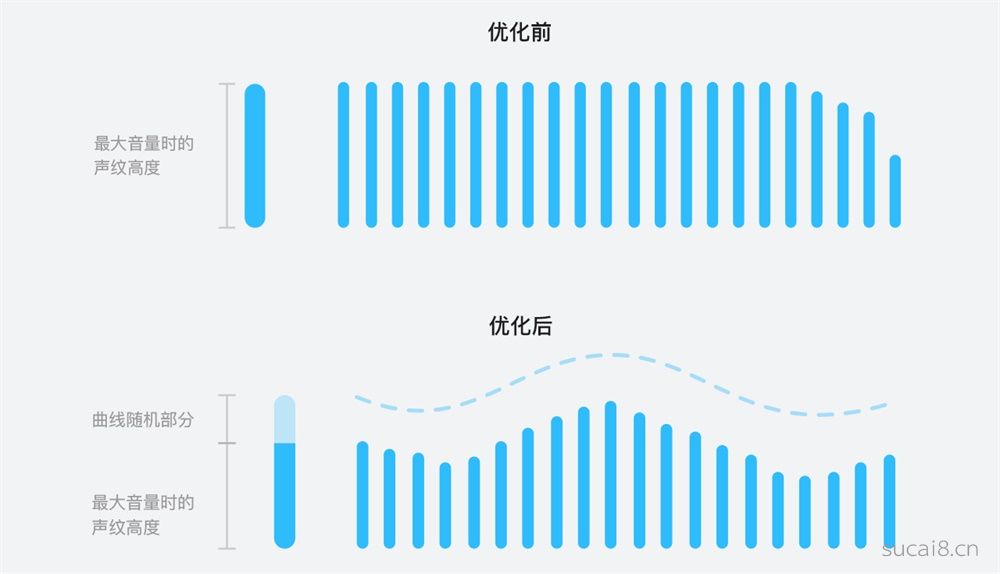
而當內測版本按設計樣式實現后,卻發現真實的聲音信息并不能還原出設計稿所呈現的優雅效果,因為真實環境下的復雜音效與實際語速間隔所帶來的聲紋變化在體量偏小的消息氣泡只能有損展示,從而導致要么出現斷崖式的變化,要么缺乏變化的持平樣式,也不能達到通過聲紋來展示聲音預覽的效果。
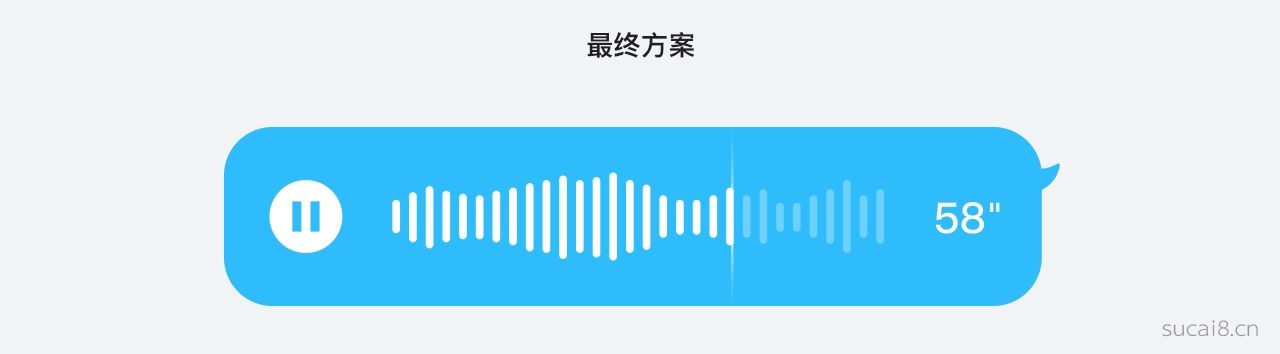
為此產品,設計與開發團隊針對音量的峰值與變化規律做了大量的模擬測試,最終采用算法優化的方式來貼近設計期望的效果,對于音量變化持平的場景,做了聲紋浮動算法,以確保聲紋有節奏變化;對于斷崖式變化的場景,做了聲紋補間過渡,擬合出更優雅的曲線效果。
 · ·
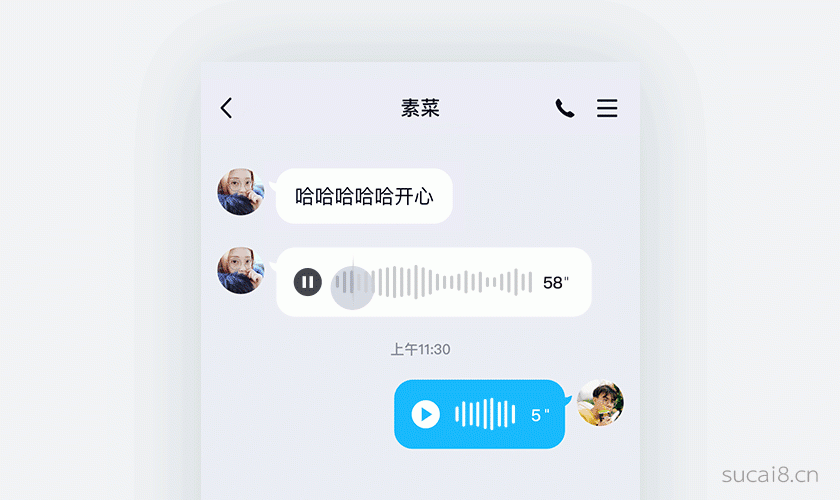
語音氣泡在體驗上還解決了進度拖拽困難,主題氣泡適配等難題,更多關于語音氣泡的設計細節與故事可閱讀《129萬人夸獎的QQ語音進度條,是如何設計出來的?》細細品味。
 · ·
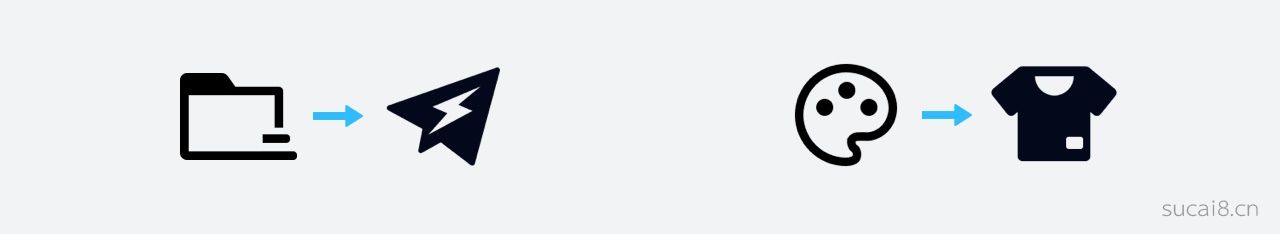
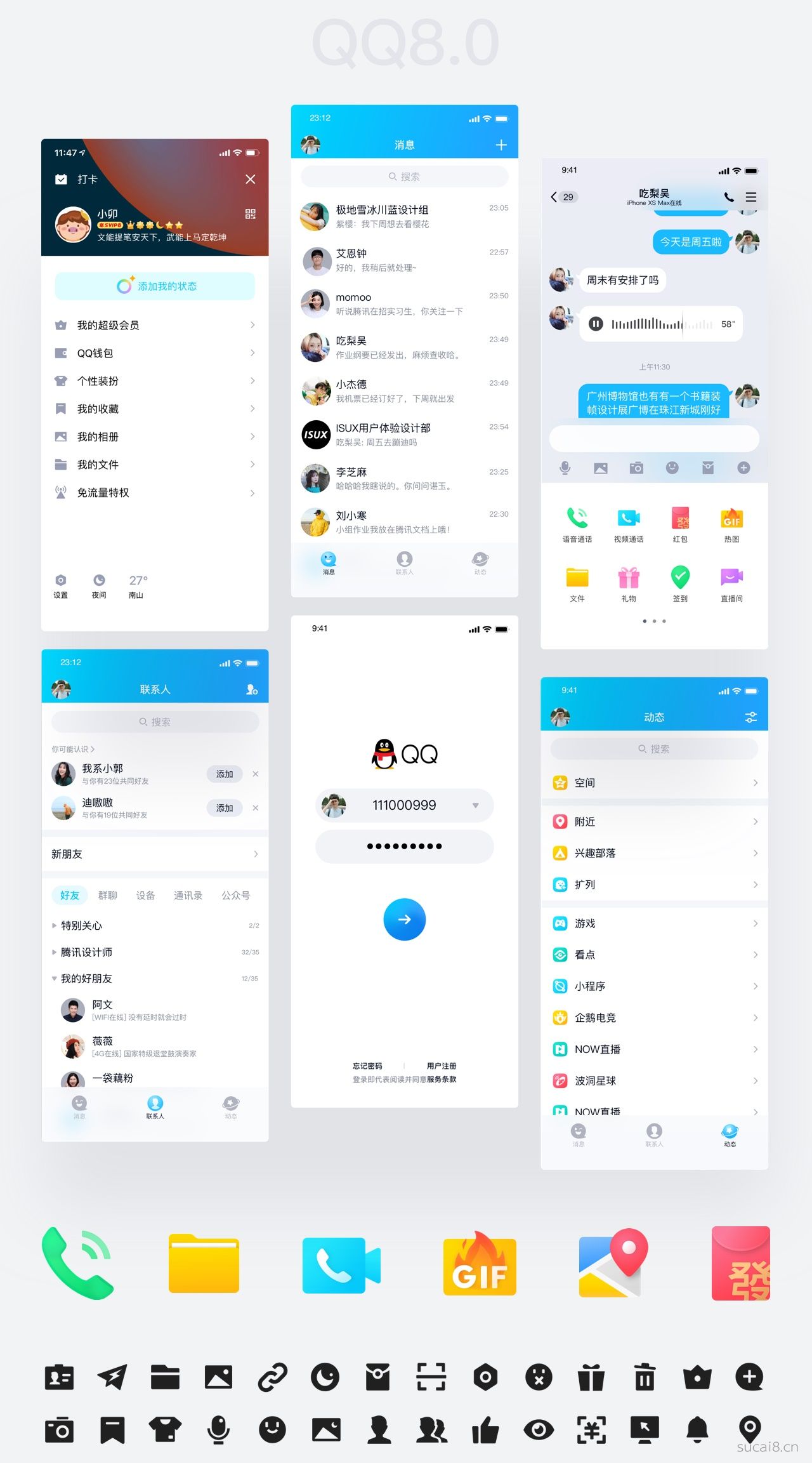
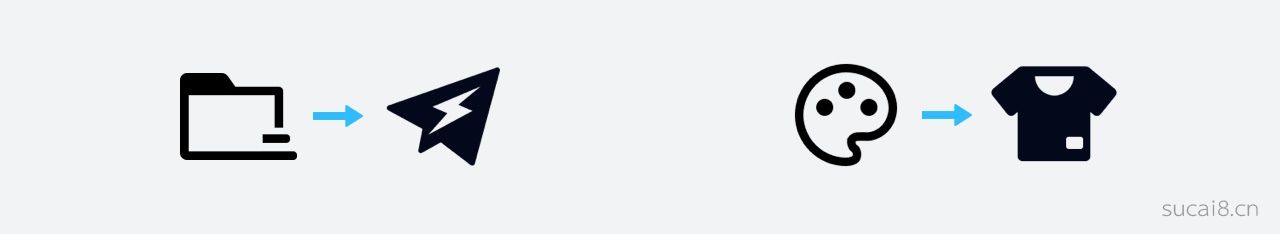
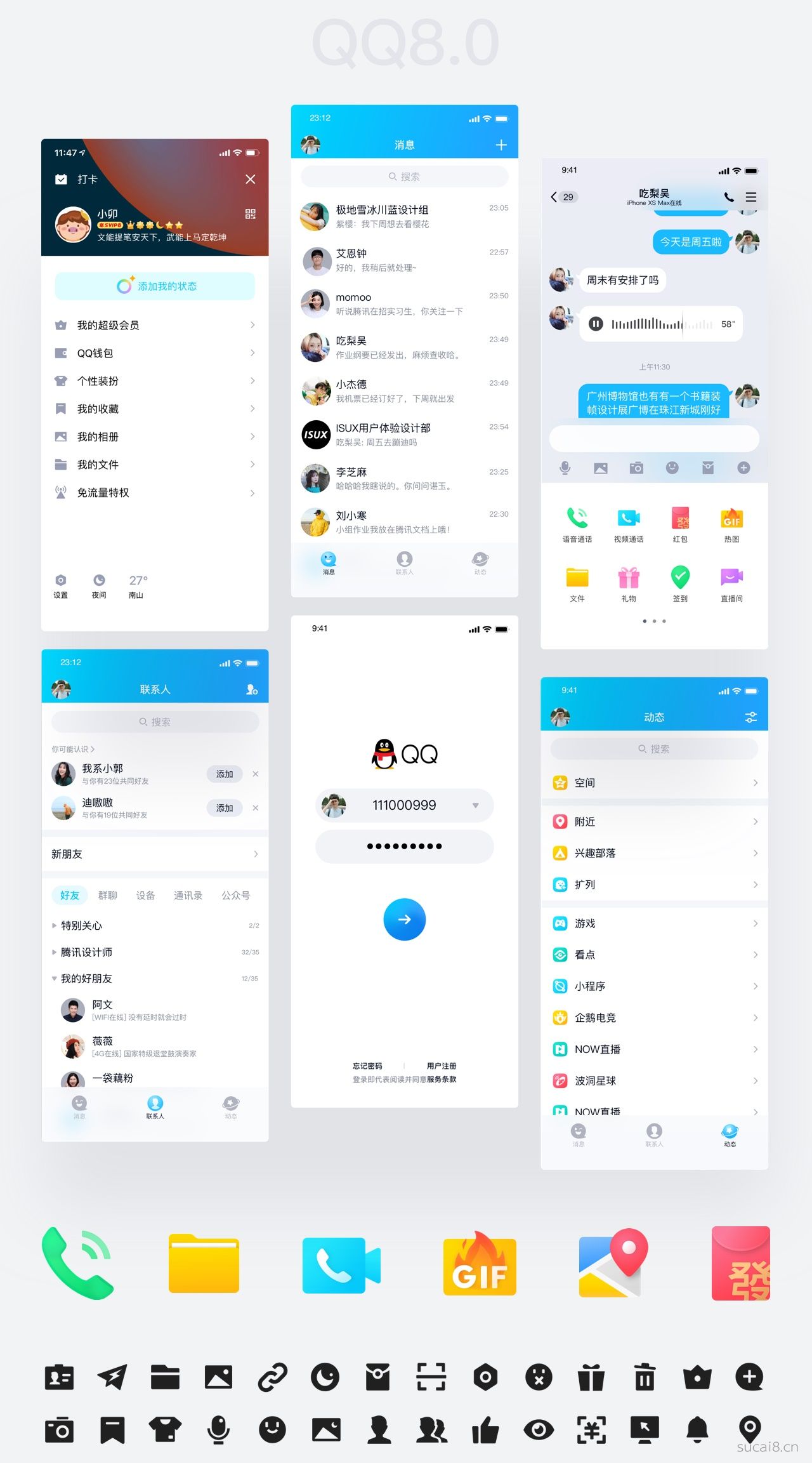
圖標是用戶在 QQ 上最先接觸到的圖形信息,也是最能直觀表達產品調性和設計態度的符號,基于生機的理念,設計團隊重新思考圖標在本能(美觀),行為(達意)和反思(值得回味)層面的具象表現。例如舊版的「面對面傳輸文件」圖標,單獨展示只能傳遞「文件」的概念,但忽略了面對面快傳的核心在于「快」,因此重新設計的圖標融合了「紙飛機」與「閃電」表意,著重表達傳送與迅速的概念;舊版的「個性裝扮」圖標在造型上容易產生曲解,而新圖標則從字面「裝扮」的含義切入,設計成年輕人愛穿的T恤造型。
 · ·
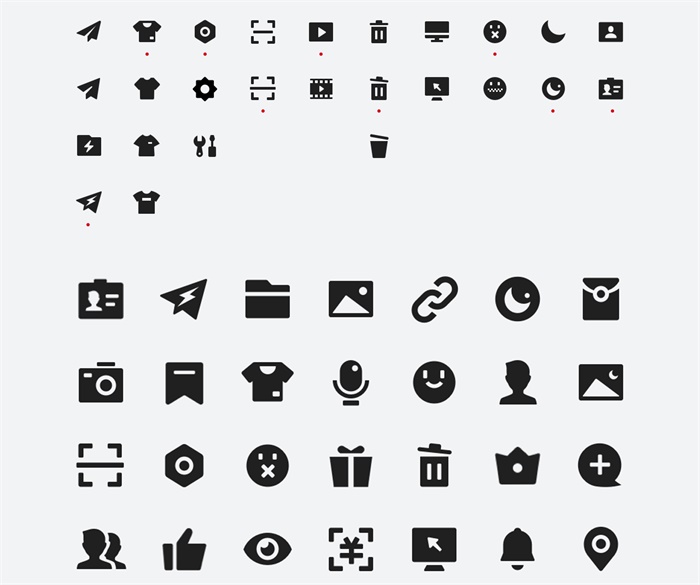
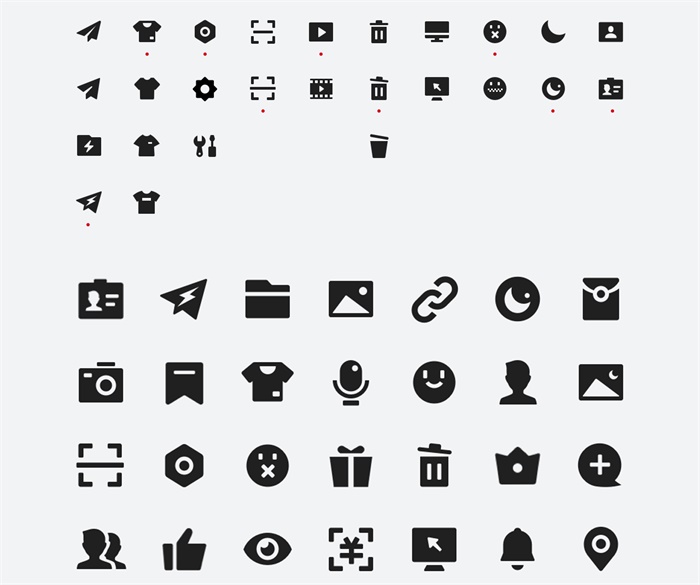
幾乎所有圖標都經過重新設計,也有意為圖標融入來源生活、流行文化的元素,讓整套圖標不會過于系統化拘謹,從而增添一份輕松幽默感。
 · ·
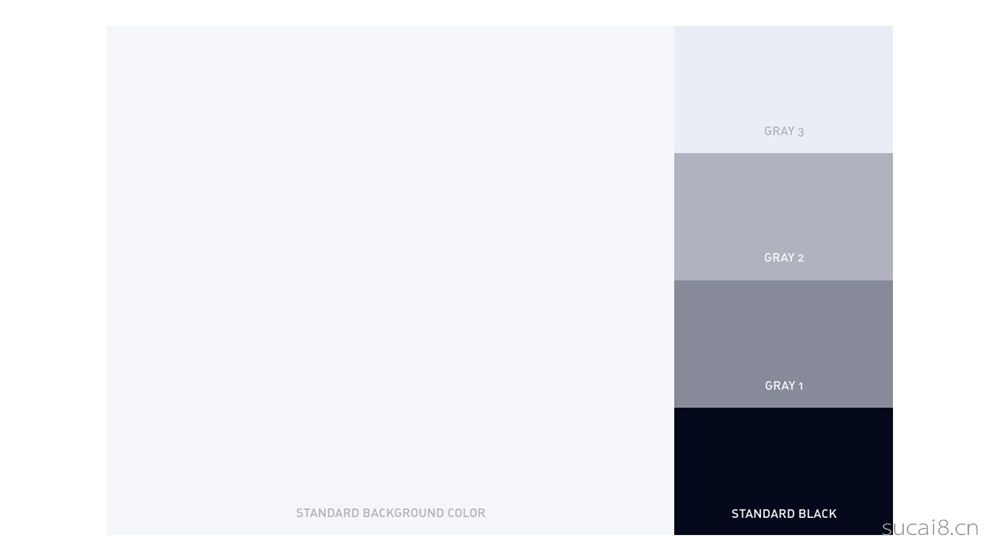
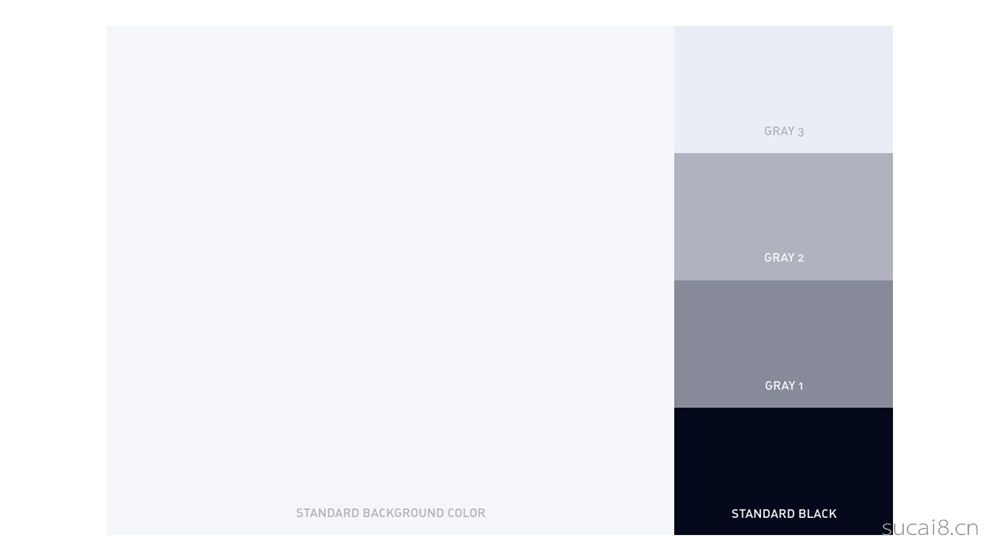
在用戶圖形界面中,用戶接觸到最多的顏色不只是品牌色,而是黑色、灰色和白色,這也是很重要但又容易被設計師忽略的灰階體系。過往的設計中,常常使用純黑色(#000000)、中黑色(#333333)、純白色(#FFFFFF)這個組合,但在純白色的背景中疊加純黑色的文字,對比度過高,黑色會強勢地壓過頁面中其他元素。人類所感知的色彩來自大自然,而大自然中并沒有純正的黑色和白色,我們所見的黑色都是深灰色,因為光線的緣故,環境還會為其著上各種色調。基于這個原理,我們在純黑色、灰色的基礎上,加入適當的藍色進行調和,達到深藍黑的效果。這些中和了藍調的黑色與灰色組合起來,賦予了頁面柔和、溫潤的屬性,也讓 QQ 的灰階不那么生硬,而略帶生機。
 · ·
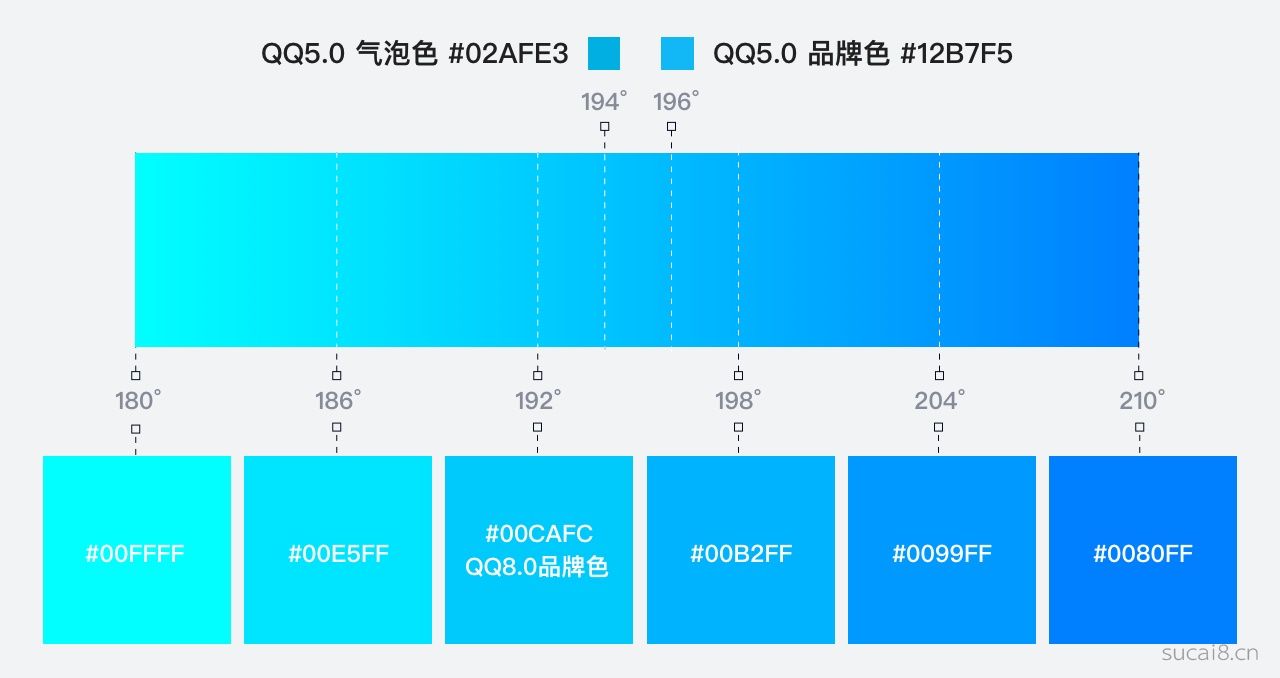
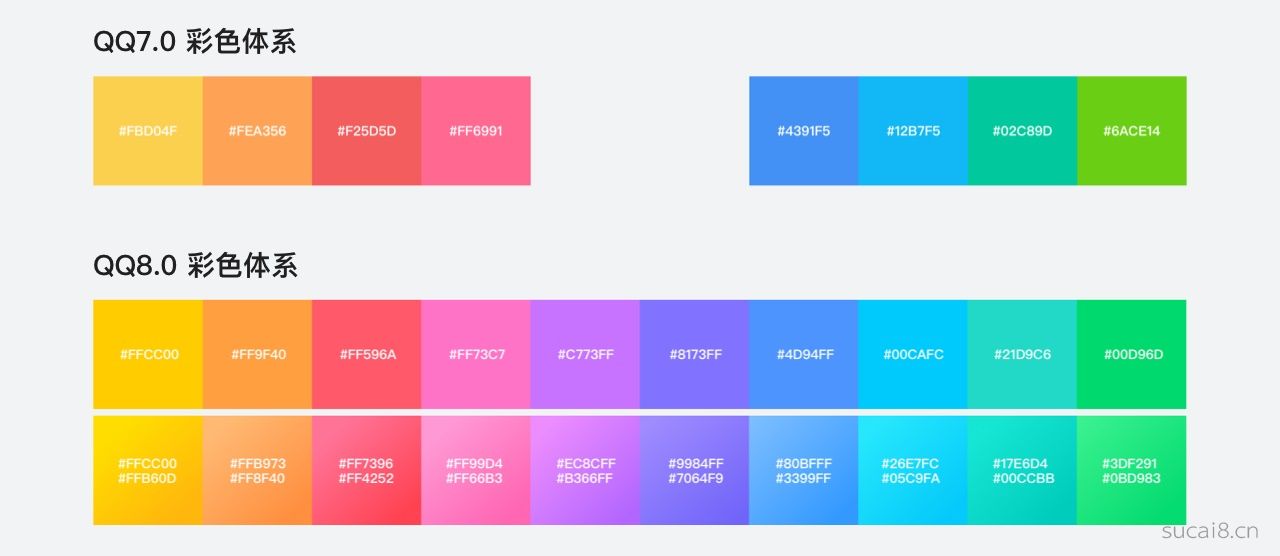
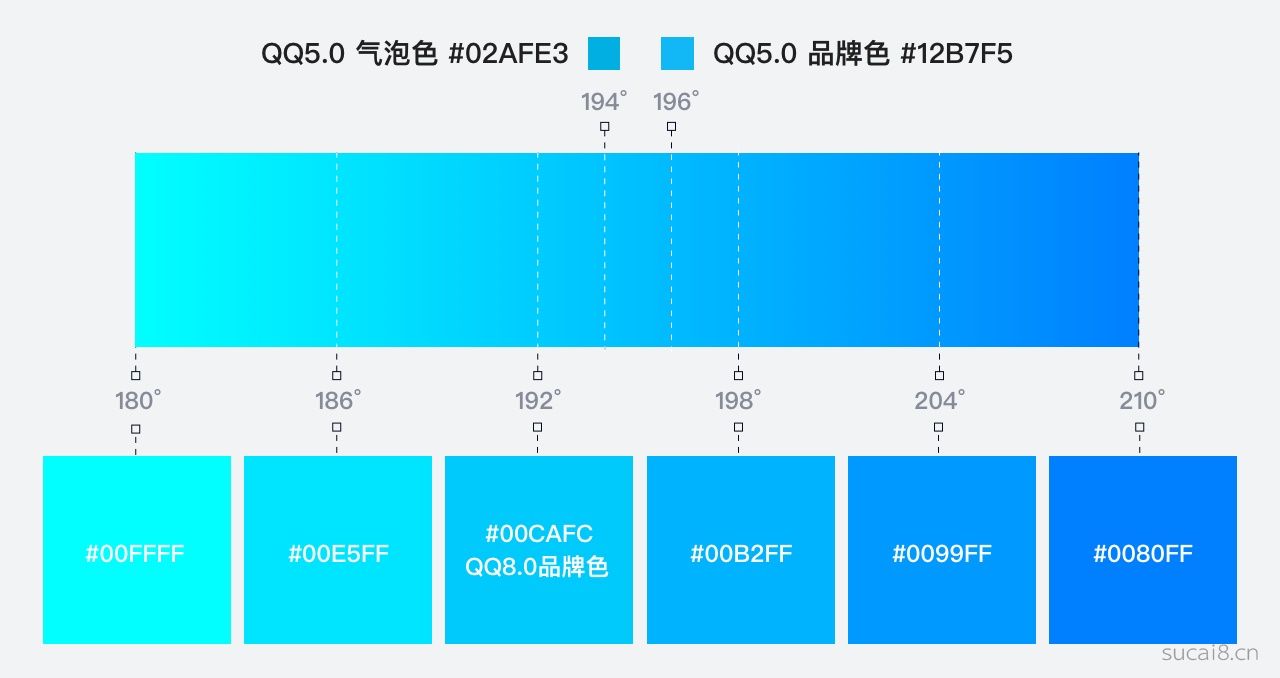
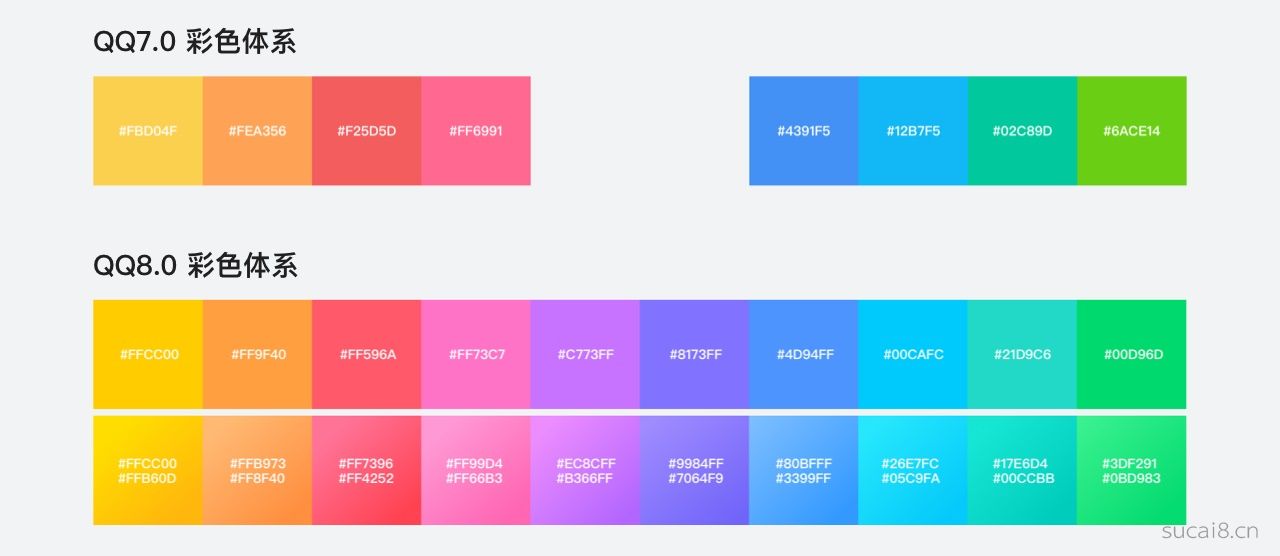
色彩系統的刷新,也朝著更鮮明,多彩的方向調試,重新梳理色彩應用的場景,用色也更有規律。
 · ·
 · ·
隨著色彩的整體更新,新版本 QQ 也做了一個大膽的嘗試──設計多彩且有細節質感的圖標。雖然扁平化的圖標設計已流行數年,但在 QQ 對部分圖標進行顛覆式的設計并非只是追求表面的花哨,而是為了讓用戶更喜歡去嘗試圖標所代表的功能。因此精致多彩有質感的樣式應用在聊天窗口「加號面板」里的圖標,我們認為對于藏在「加號面板」的功能(送禮、厘米秀、輕互動等)也同樣為用戶提供豐富多彩的溝通與社交能力,希望用戶點擊「加號面板」時,能第一眼看到還有很多可以為用戶傳遞信息表達情感的方式,也向用戶暗示這些精致圖標所代表的有趣和豐富的功能。
 · ·
人類不是 AI,人類具有情感。我們在使用 QQ 時,會有多元化的情感,或喜或悲,或怒或樂。QQ,就是用戶情感的見證,是用戶情感的容器。因此,QQ 設計團隊給自己提了一個腦洞問題,「當用戶在使用 QQ 接收到不同消息時,會有怎樣不同的心情?」我們希望將用戶當下那一刻的情感刻畫和表現出來,以作為用戶情感的見證。于是我們采集了多種場景,戲精靈魂在腦內小劇場演了一遍又一遍:
滴滴滴滴,QQ 接收到新消息:哇哦,有哪位小可愛在找我呢?
一打開 QQ,發現超過幾十條未讀:整個人呆掉,哈?這幫人在搞什么?
偷偷關注著的那個人發來了 QQ 消息:哇!開心!
有人發大紅包:發財了,趕緊搶!讓金錢蒙蔽我的雙眼吧!
老師在收作業而你還沒做完:啊啊啊啊啊我死了。
有人在滔滔不絕:咦惹(白眼),這個人有完沒完?
我們將這些不同的情感設計成不同的表情,植入到消息列表的圖標中,作為一個小彩蛋,希冀他們與用戶的不期而遇,能夠為用戶帶來一些歡樂。
 · ·
通過對圖標、基礎控件、色彩體系、信息框架等模塊的重新設計,團隊對于 QQ8.0 的設計理念也有了更深層次的理解,生機不只是為了刻意營造強顏歡笑的娛樂感,更希望用戶在體驗 QQ 過程所經歷的行為過程中,能獲得與心相映的共情感。
這次改版涉及數十個功能模塊,刷新超過 200 個頁面,重繪了絕大部分的圖標,能在不到一個月內完成這個迭代依賴于項目團隊各角色的緊密合作與業務側的通力合作,過程中設計團隊也經歷了內部與外部關于設計風格和調性的激烈討論。QQ 作為社交平臺一方面需要在通用控件,圖標體系,色彩系統做到足夠的嚴謹與普適;另一方面又需要充分考慮年輕用戶在自我表達,情感傳遞層次上的個性與樂趣,這也是 QQ 在后續版本所面臨的挑戰──權衡平臺穩健與個性表達的設計。
 · ·
版本正式上線后,團隊也持續在關注用戶的反饋,很多中肯的意見也為后續版本的優化提供了非常好的想法,希望大家繼續保持對 QQ 的關注與熱愛,同時也敬請期待 QQ 進化更多實用、有趣的能力。
歡迎關注「騰訊ISUX」的公眾號 | 
 ·
·

 ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
· ·
·












