小編帶你學(xué)知識,長見識!
素材8網(wǎng)-專注前端素材! ›
首頁 ›經(jīng)驗分享
經(jīng)驗分享
-
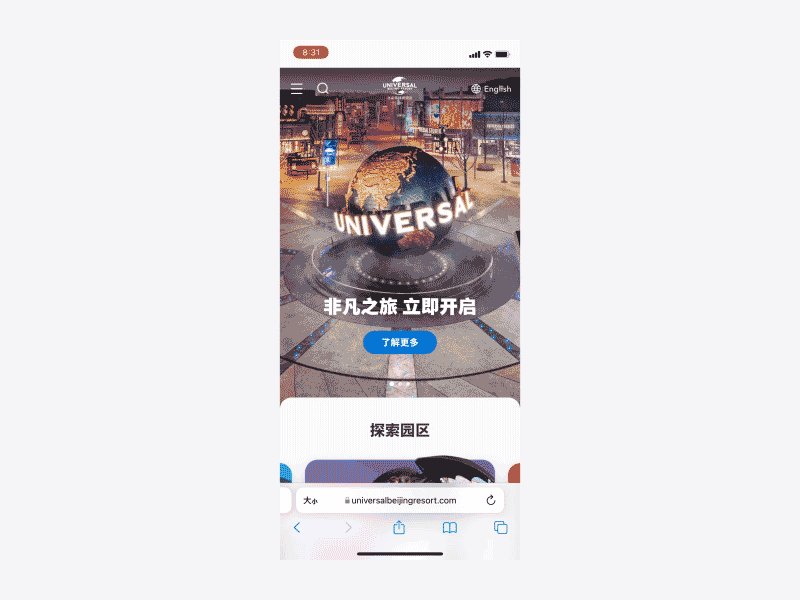
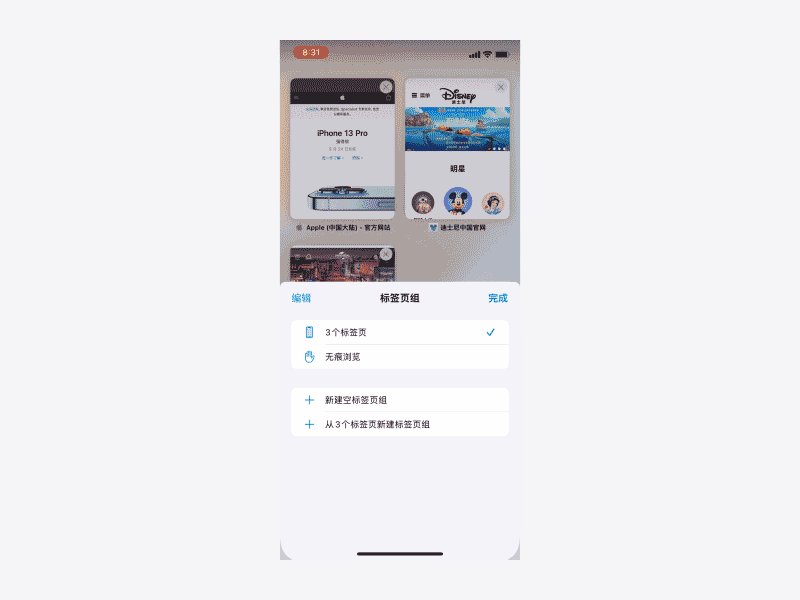
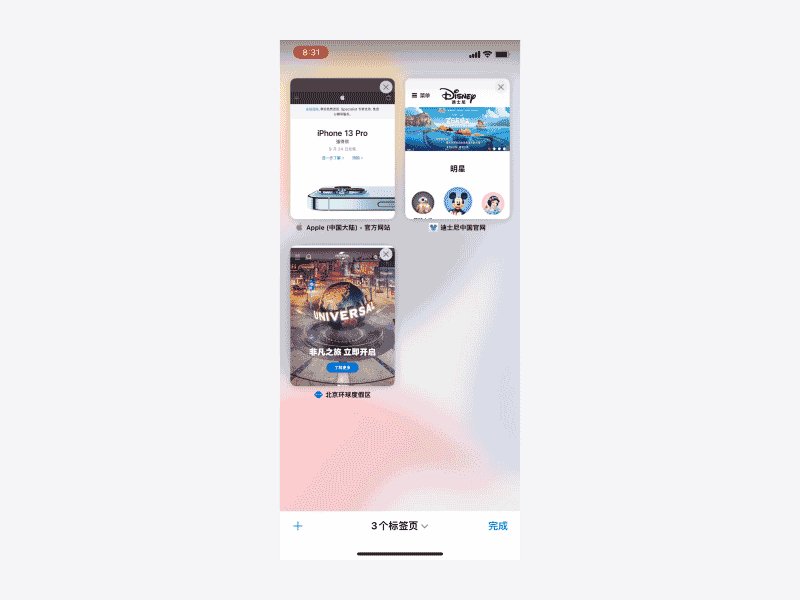
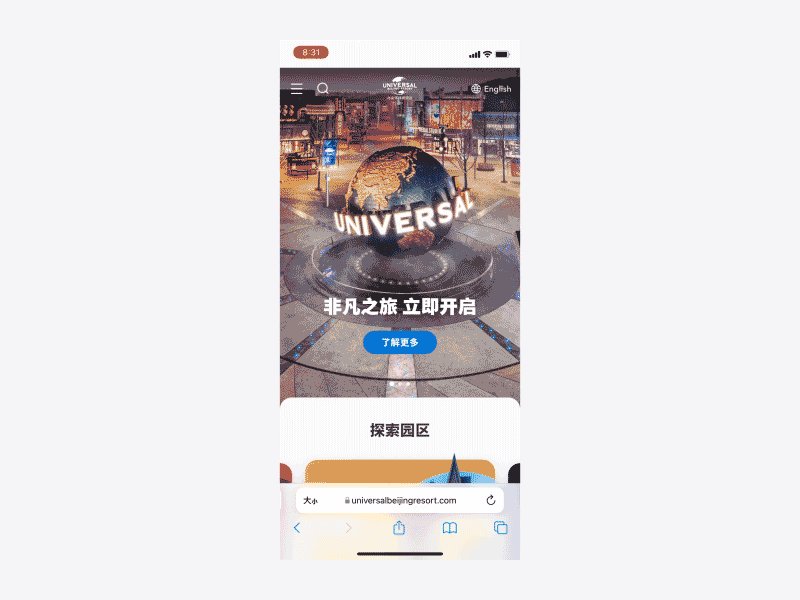
iOS 15 發(fā)布后,看看這3個值得關(guān)注的設(shè)計細節(jié)!
相比于去年 iOS 14 帶來的小組件和 APP 資源庫的功能,今年 iOS 15 的升級幅度似乎確實沒有那么大。 接下來就從設(shè)計師的角度來看看 iOS 15 帶來的視覺和體驗的變化。 通知中心的重新設(shè)計 iOS 15 對通知中心進行了視 ...……2021-11-1 19:55開始閱讀 -
第三波!2021年10月精選實用設(shè)計干貨合集
大家好,這是 10 月第三波精選設(shè)計干貨!這次挑選的設(shè)計工具和素材的合集中,有不錯的插畫和3D圖庫,還有2款可以搭配起來使用的AI修圖工具,以及面向設(shè)計師和開發(fā)者的 UI 組件以及 CSS 工具,實用性都非常強,具體逐 ...……2021-11-1 19:55開始閱讀 -
7個技巧讓你的字體設(shè)計拉滿細節(jié)感!
前不久一個朋友把自己設(shè)計的字體發(fā)我看,說總感覺差點意思,但又不知道問題出在哪里,就覺得沒有網(wǎng)上看到的字體那么專業(yè),我看了一下,發(fā)現(xiàn)主要問題是沒有細節(jié)、缺少變化,所以顯得有點粗糙。蔥爺借這個機會,給大家 ...……2021-11-1 19:55開始閱讀 -
如何保證設(shè)計交付質(zhì)量?來看京東高手的實戰(zhàn)經(jīng)驗!
在 B 端交互設(shè)計中會遇到,在最后走查時發(fā)現(xiàn),最終上線功能的交互與原有設(shè)計差距較大,甚至被研發(fā)重構(gòu)。那么如何避免交互設(shè)計失真,保證最終的交付質(zhì)量,讓用戶可以得到體驗更優(yōu)更順暢的產(chǎn)品功能呢? 為什么需要設(shè)計 ...……2021-11-1 19:55開始閱讀 -
為什么都在推薦這款設(shè)計工具?它究竟比 Figma 好在哪里?
編輯推薦:過去的幾個月里,「即時設(shè)計」這款存在感爆棚的新形態(tài)國產(chǎn)設(shè)計工具吸引了太多設(shè)計師朋友的關(guān)注,也讓很多人對于“它和國外的 Figma 到底有哪些差異?我們又該如何選擇?”等類似的問題充滿了好奇,前段時 ...……2021-10-28 08:19開始閱讀 -
試了超多產(chǎn)品,總結(jié)出這5個新手引導(dǎo)設(shè)計方案
剛開始設(shè)計產(chǎn)品時,經(jīng)常新手指引很容易被忽視,往往等到要上線了,才會發(fā)現(xiàn)它的重要性。 但是,拉新轉(zhuǎn)化都要靠它啊! 上圖來源:Monday 對于簡單的 C 端產(chǎn)品,確實用戶根本不看新手指引,看一眼直接關(guān)掉。 但是稍微 ...……2021-10-28 08:19開始閱讀 -
配色沒有沖擊力?來試試對比色!
對比色的定義 通常把色相環(huán)上相距 120 度到 180 度之間的顏色,稱為對比色。由于對比色在色環(huán)上相距比較遠,色彩差異比較大,所以產(chǎn)生的視覺效果強烈而鮮明。 “黃-紅-藍”和“橙-紫-綠”是最典型的對比色。 黃色和 ...……2021-10-28 08:19開始閱讀 -
用大量實戰(zhàn)案例,幫你掌握 Web 端的搜索框設(shè)計
本文要義:大量實例介紹——Web端“搜索框”的設(shè)計思路。全文包括了UX交互設(shè)計,用戶體驗,UI設(shè)計,響應(yīng)式設(shè)計(responsive design)。 關(guān)鍵詞:搜索框,UI,UX 交互,用戶體驗,響應(yīng)式設(shè)計,網(wǎng)頁 第一章 搜索框-默 ...……2021-10-28 08:19開始閱讀 -
如何做好預(yù)判設(shè)計?來看10個大廠產(chǎn)品細節(jié)分析!
我們在記錄片或影視作品里都見過這樣一個畫面,手術(shù)室的主刀醫(yī)生一個眼神,助手就知道遞上什么工具。助手的默契配合符合醫(yī)生的預(yù)期,手術(shù)才能順利高效進行下去。 產(chǎn)品設(shè)計中的提前預(yù)判就是類似的功效。 如何去預(yù)判用 ...……2021-10-28 08:19開始閱讀 -
4000字干貨!B端交互設(shè)計師的工作流程總結(jié)
寫在前面 近期看到京東設(shè)計中心 JDC 的一篇文章「交互設(shè)計師的成長體驗地圖:初入職場篇」,文章從新人設(shè)計師角度出發(fā),梳理出一張交互設(shè)計師的成長體驗地圖,幫助新人交互設(shè)計師快速了解交互設(shè)計工作流程,以及過程 ...……2021-10-28 08:19開始閱讀 -
想找好看的占位圖?Doodle Ipsum 有超多!
Lorem ipsum(簡稱為 Lipsum)是指一篇用于測試文章排版或字型效果的拉丁文文章,如果你要測試字體或排版效果可使用范例文章,通常會用來填充版面,有助于預(yù)覽實際顯示的效果。你可能會問:既然有測試用文字那有沒有 ...……2021-10-28 08:19開始閱讀 -
這篇文章幫你輕松入門「原子設(shè)計」方法論!
大家好,我是 Clippp。今天為大家分享的是「原子設(shè)計」。理論指導(dǎo)實踐是一種理想的結(jié)果,但往往很難做到二者的緊密結(jié)合。 原子設(shè)計作為指導(dǎo)設(shè)計實踐的理論基礎(chǔ),是一種分層思考的思維模式。靈活運用原子設(shè)計,能有效 ...……2021-10-28 08:19開始閱讀 -
產(chǎn)品設(shè)計中正確使用emoji?來看阿里設(shè)計師的總結(jié)!
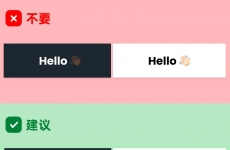
表情符號本質(zhì)是為了更好的溝通 emoji 就是表情符號,從最早的「:)」到現(xiàn)在豐富的圖片,我們在生活中很難完全避免使用表情符號,不僅年輕一代如此,年長一代也習(xí)慣了使用表情符號,他們尤其喜歡“豎起大拇指”或“微 ...……2021-10-28 08:19開始閱讀 -
8000+干貨!B端設(shè)計師要懂的信息架構(gòu)
一篇關(guān)于信息架構(gòu)的深度解讀,希望對大家有所幫助。字數(shù) 8500+字,建議配茶飲用 信息架構(gòu)這篇是本人在現(xiàn)階段覺得較難學(xué)習(xí)與闡述的知識點,網(wǎng)上關(guān)于信息架構(gòu)的知識內(nèi)容也是參差不齊。在學(xué)習(xí)與探究的過程中查閱了很多 ...……2021-10-28 08:19開始閱讀 -
如何做好直播設(shè)計的體系化復(fù)盤?
本文主要是結(jié)合筆者近期參與產(chǎn)品直播項目的思考,總結(jié)了自己的一套直播復(fù)盤方法論和大家分享。 前言 “直播”作為一個大熱領(lǐng)域,用戶規(guī)模早在 2020 年就突破了 5 億大關(guān),在“直播+”的模式下,電商、教育甚至是醫(yī)美 ...……2021-10-28 08:19開始閱讀
熱點動態(tài)
-
Behance 5個首推16個標簽,C4D頂尖高手「曾
人氣:6642
-
5個方面循序漸進,幫你掌握標題欄 Tab Bar
人氣:3779
-
從5個方面,幫你了解什么是虛擬數(shù)字人
人氣:3772
-
完全免費!一秒生成繽紛背景圖的在線神器「
人氣:3748
-
設(shè)計職場4大坑,我花了9年才摸清!
人氣:3747
-
離線使用適配超多軟件!超過13萬個免費圖標
人氣:3733
-
B端設(shè)計指南:柵格的定義和使用方法
人氣:3681
-
寫給新手的信息架構(gòu)入門基礎(chǔ)知識
人氣:3613
-
5000+干貨!6個章節(jié)幫你掌握信息容器的歸類
人氣:3592
-
B端兩大設(shè)計系統(tǒng)哪家強?來看這篇超全面的
人氣:3493
-
腦洞大開!拍一張照片,就能設(shè)計成一張海報
人氣:3412
-
Behance 5個首推16個標簽,C4D頂尖高手「曾
人氣:3208
-
學(xué)會C4D,找工作穩(wěn)了!
人氣:3205
-
投影一直做不好?看這篇文章就搞定!
人氣:3091
-
顛覆傳統(tǒng)汽車的特斯拉,有哪些值得探討的設(shè)
人氣:3003
-
一學(xué)就會輕松上手!用戶研究工作流程全方位
人氣:2863
-
萬字雄文!手把手教你打造交互作品集!
人氣:2842
-
教你8招!不會被程序哥哥追著砍
人氣:2820
-
這10個設(shè)計細節(jié)我不說你肯定不知道,但是看
人氣:2810